📌 교내 '디지털 콘텐츠 웹 프로그래밍' 수업 내용과 'Do it 인터랙티브 웹 페이지 만들기' 유튜브 강의를 통해 공부한 내용을 정리하였습니다.
웹 페이지 레이아웃 구성하기
- 블록태그를 활용해 css 로 웹 페이지 레이아웃 만들기
- 시맨틱 태그와 여러 속성을 활용해 레이아웃 지정
- 디자인적 요소를 입히는게 가장 첫 번째 방식
- 여러 요소를 배치
👀 CSS 초기화
- 세밀한 조정작업을 하려면 설정값을 초기화해야함
- 아래처럼 기본 공백이 발생
원본


👉 목록을 생성할 때 점 효과가 나타난다던지, 링크의 경우엔 밑줄이 들어가고, 여백 padding 공간이 자동으로 설정된 것을 확인해볼 수 있음
👉 이러한 안쪽 여백, 꾸며주기 효과를 모조리 초기화하기
초기화 적용
- 간격이 사라지고 정렬 기호가 사라짐
- 원하는 여백과 모양을 더 세밀하게 설정할 수 있음 (참고. 아래의 모든 예제들은 초기화를 먼저 적용했음)

👉 * : 모든 html tag 를 선택 (블록, 인라인 요소 상관없이)
👉 안쪽 여백에 해당하는 padding 과 바깥 여백에 해당하는 margin 을 모두 0으로 초기화
👉 li 에 대해 정렬기호를 없애기 ) list-style : none
👉 a 태그 링크 밑줄 없애기 ) text-decoration : none
Float 블록 요소로 좌우로 배치
- 블록요소는 화면을 분할해 레이아웃을 담당해주는 태그다.
- 블록요소의 특징 중 하나가 자동 줄바꿈 👉 좌우로 배치하기 어려움 👉 float 을 이용해 강제로 블록요소를 좌우로 띄어서 배치를 나란히함
| 속성명 | 속성값 | 설명 |
| float | left | 요소를 띄워서 왼쪽에 배치 |
| right | 요소를 띄워서 오른쪽에 배치 |


👀 블록 요소 width, height 지정 ; wrap 의 height 값을 따로 지정해주지 않아도 블록 요소는 자식에 어떤 요소가 들어갔을 때 자식요소의 높이의 총합을 자동으로 계산해줌 : 400px + 400px = 800px
👀 margin : 100px auto ; 위아래 여백을 주고 좌우 가운데 배치
👉 .wrap : div태그 부분에 대한 디자인
👉 .wrap.left : section의 left class 부분에 대한 디자인
👉 .wrap.right : section의 right class 부분에 대한 디자인
- 블록요소이기 때문에 자동 줄바꿈 기능으로 위아래로 배치됨

👉 float 을 이용해 강제로 띄워서 왼쪽에 배치 (어차피 800px 이라 left 로 연결하든 right 로 연결하든 결과 화면은 동일하다)
👉 문제점 : wrap 에 해당하는 border 가 자식 요소들을 감싸주지 못하고 있음 → float 의 버그 중에 하나인데 부모요소가 float 된 자식요소의 높이값을 인지하지 못함 → 인지하게 하려면 특별한 구문을 설정해주여야 함

👉 after 라는 가상 요소를 만들어 블록화시키고 clear:both 를 통해 float 된 자식요소의 높이값을 인식할 수 있게 한다.

Position 요소를 자유롭게 배치
- float 은 큰 영역의 레이아웃의 배치를 결정하는 반면에 position 은 영역 안에서 자잘한 요소들을 좌표값을 찍어 배치할때 사용함
| 속성명 | 속성값 | 설명 |
| position | relative | 적용된 요소의 현재 위치값을 기준으로 상대 위치를 지정 |
| absolute | 부모 요소의 특정 구간을 기준으로 절대위치를 지정한다. | |
| fixed | 웹 브라우저를 기준으로 절대위치를 지정한다. |
🔶 position : relative

👉 relative : 자기 원래 위치를 기준으로 해서 위아래 양옆으로 움직이게 함
👉 top : -100px ) 현재 위치에서 위로 올리겠다. + 값을 입력하면 아래로 이동
- 아래에서 시작하여 올리거나 내릴려면 bottom 을 사용 (올리고 내리는 부호 방향은 top 과 반대가 됨)
👉 left : 100px ) 현재 위치에서 오른쪽으로 이동하겠다. - 값을 입력하면 왼쪽으로 이동
- 오른쪽에서 시작하여 이동하겠다 하면 right 를 사용 (좌우 이동하는 부호방향은 left 와 반대가 됨)
🔶 position : absolute

👉 ::after 를 통해 float 한 자식요소의 높이 값을 인지하도록 함
👉 특정 영역 안에서 float 되는 요소가 하나라도 있으면, 다른 요소에도 float 을 꼭 해주어야 부모요소가 height, width 를 인지할 수 있다.

👉 absolute : 부모 요소 중에서 position 값이 설정된 것을 기준으로 원하는 위치만큼 좌표값을 찍어서 배치
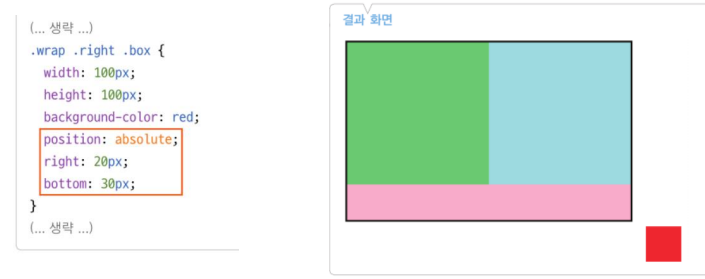
👉 상위 부모 요소에 position 이 없으므로 body 까지 올라가서 현재 문서 전체에서 right, bottom 이 적용됨

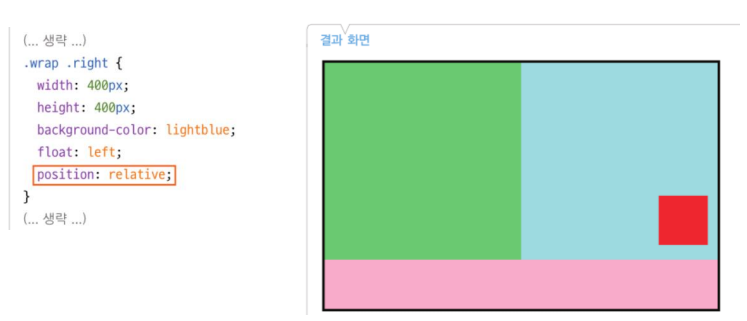
👉 box의 상위 태그인 .wrap .right 에 position 을 추가하면 빨간색 박스의 absolute 위치의 기준점이 될 수 있어 원하는 형태로 right box 안에 배치할 수 있게 됨. 이때 absolute 가 아닌 relative 로 설정하는 이유는, relative 를 하고 좌표값을 주지 않으면 원래 위치를 유지할 수 있는채로 하위 .box 의 position 기준이 될 수 있기 때문
🔶 position : fixed

👉 fixed 는 어떤 태그 안에 종속이 되어있든지 상관없이 무조건 기준점이 브라우저임!
콘텐츠를 특정 영역에 채우기
| 속성명 | 속성값 | 설명 |
| object-fit | fill | 요소의 비율을 무시하고 가득 채운다. |
| cover | 요소의 비율을 유지하며 여백없이 가득 채운다. | |
| contain | 요소의 비율을 유지하면서 콘텐츠가 잘리지 않게 가득 채운다. |
- 영상, 이미지 상관없이 요소의 비율을 유지/무시 하여 채워주는 기능을 해줌

👉 div 의 자식요소들을 float:left 를 통해 좌우로 정렬
겹쳐 있는 요소의 z축 순서 지정하기 z-index
| 속성명 | 속성값 | 설명 |
| z-index | 순서값 | 요소에 z축의 순서를 지정한다. 값이 큰 요소가 위로 올라간다. |


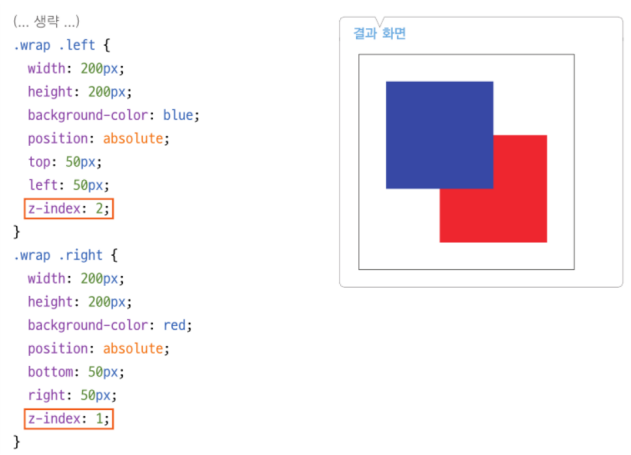
👉 left right 를 겹칠 것이기 때문에 position 을 설정할 것인데, 그럴려면 .wrap 에 position : relative 를 배치하여 기준점이 될 수 있도록 해야한다.
👉 .wrap .left : position : absolute 로 top을 50px 만큼 내리고, 왼쪽에서 50px 만큼 보냄
👉 .wrap .right : position : absolute 로 bottom 에서 50px 만큼 올리고, 오른쪽에서 50px 만큼 보냄
👀 기본적으로 먼저쓴 요소가 아래에 위치하고 나중에 쓴 요소가 위에 위치함
👀 작성된 순서를 무시하고 원하는 요소를 위쪽에 올라오게 함 (z 축의 순서를 바꿈)

요소의 투명도 설정하기 opacity
| 속성명 | 속성값 | 설명 |
| opacity | 0~1 | 요소의 투명도를 지정한다. |
- 0 : 완전투명, 1 : 불투명

다양한 그래픽 효과 적용하기
| 속성명 | 속성값 | 설명 |
| box-shadow | 가로축/세로축/퍼짐정도/색상 | 블록 요소의 그림자를 만든다. |
| text-shadow | 가로축/세로축/퍼짐정도/색상 | 텍스트의 그림자를 만든다. |
🔸 블록 요소의 그림자


◾ box-shadow : 10px 10px 30px balck;
👉 첫번째 값 : 그림자의 가로축 방향으로 + 면 오른쪽으로, - 이면 왼쪽으로 이동
👉 두번째 값 : 그림자의 세로축 방향으로 + 면 아래쪽으로, - 이면 위쪽으로 이동
👉 세번째 값 : 블러수치 (흐림정도). 0이면 그림자가 선명하게 나타나고, 숫자가 클수록 그림자의 경계선이 흐려지면서 퍼진듯한 효과를 나타냄
👉 네번째 값 : 그림자 색상
🔸 텍스트의 그림자 (옵션값은 box-shadow 와 동일)

모서리 둥글게하기
| 속성명 | 속성값 | 설명 |
| border-radius | px, % | 모서리를 속성값만큼 둥글게 만든다. |

그래디언트 적용
| 속성명 | 속성값 | 설명 |
gradient |
linear-gradient(방향,색상1,색상2) | 직선 모양의 그레이디언트를 적용 |
| radial-gradient(색상1,색상2) | 타원 모양의 그레이디언트를 적용 |

특수효과 사용 (이미지를 가공)




'2️⃣ Study > ▢ 웹 프로그래밍' 카테고리의 다른 글
| 웹 프로그래밍[7] - CSS : flex, justify-content, align-content, order, flex-grow (0) | 2022.04.16 |
|---|---|
| 웹 프로그래밍[6] - CSS : Transform (모양변환), Transition (전환효과), animation, 비트맵vs벡터 이미지, 미디어쿼리 (0) | 2022.04.16 |
| 웹 프로그래밍[4] - CSS : 배경색, 배경 이미지 삽입 (0) | 2022.04.15 |
| 웹 프로그래밍[3] - CSS : 높이와 너비 지정, 여백 지정 (0) | 2022.04.15 |
| 웹 프로그래밍[2] - CSS : 요소선택, 클래스 선택, 폰트, 텍스트 (0) | 2022.04.14 |




댓글