728x90
📌 교내 '디지털 콘텐츠 웹 프로그래밍' 수업 내용과 'Do it 인터랙티브 웹 페이지 만들기' 유튜브 강의를 통해 공부한 내용을 정리하였습니다.
배경색 지정하기
🔶 배경색상 속성
| 속성명 | 속성값 | 설명 |
| background-color | 영문명 | 영어 색상명으로 배경색 지정 |
| rgb(0,0,0) | RGB 표기법으로 지정 | |
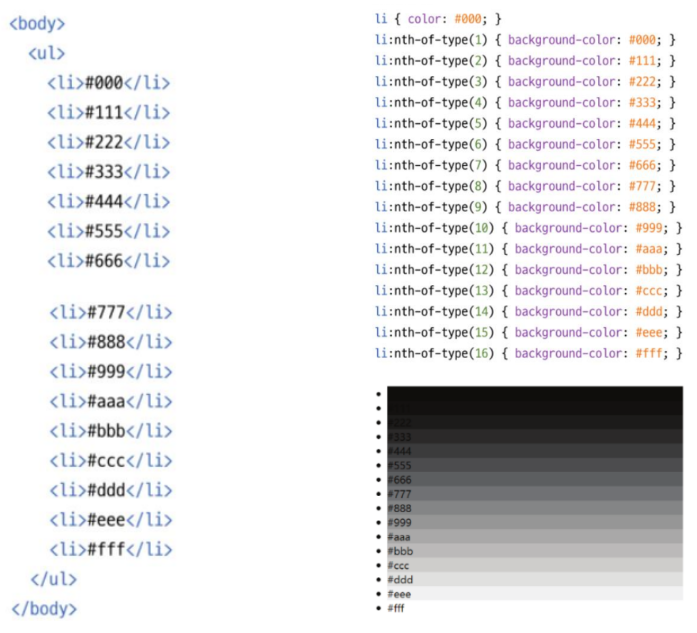
| #000000 | 16진수 표기법으로 지정 |

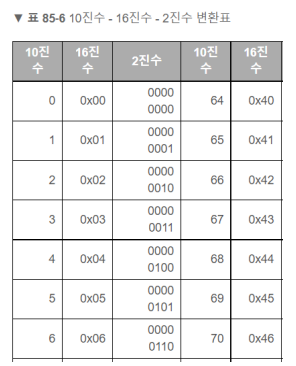
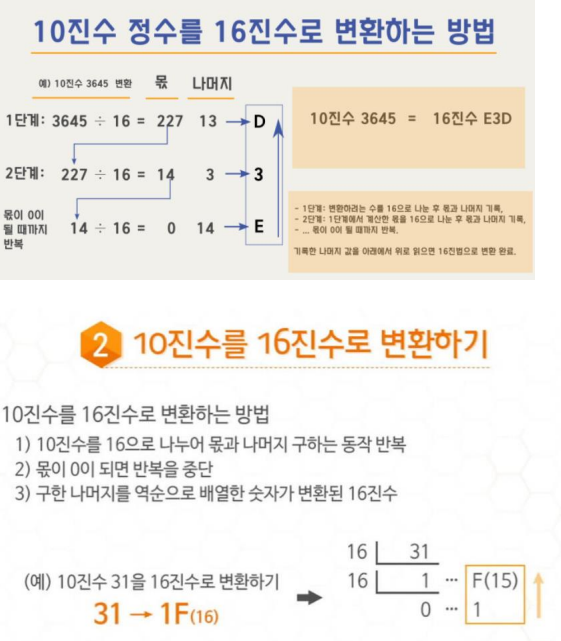
🔶 16진수 변환방법


배경색 이미지 삽입
| 속성명 | 속성값 | 설명 |
| background-image | url(이미지 경로) ◾ 이미지 경로는 ../ 로 시작해야 작성중인 css 에서 빠져나와 img 파일로 넣어진다. |
배경 이미지를 삽입 |
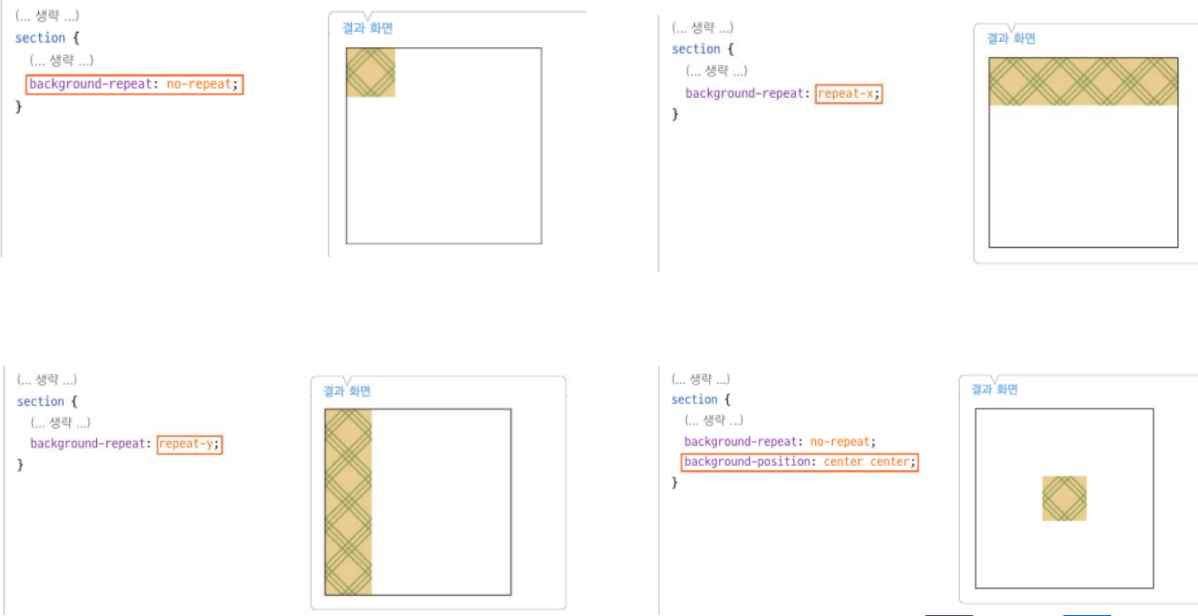
| background-repeat | repeat, repeat-x, repeat-y, no-repeat | 배경 이미지를 반복 |
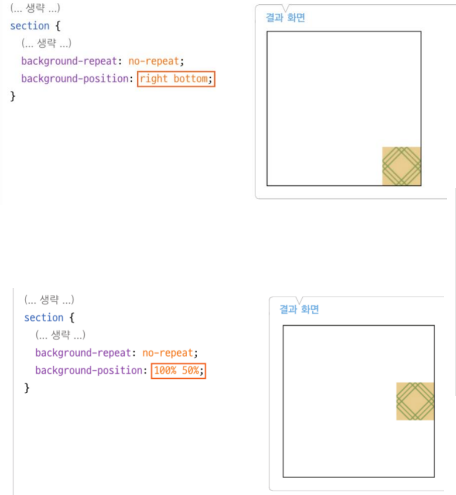
| background-position | 가로축, 세로축 | 배경 이미지의 위치를 지정 |
| background-size | contain, cover | 배경 이미지의 크기를 지정 |
| background-attachment | fixed | 배경 이미지가 움직이지 않게 고정 |

- background-repeat 속성을 따로 지정해주지 않으면 디폴트값이 x,y 축에 자동으로 반복이됨



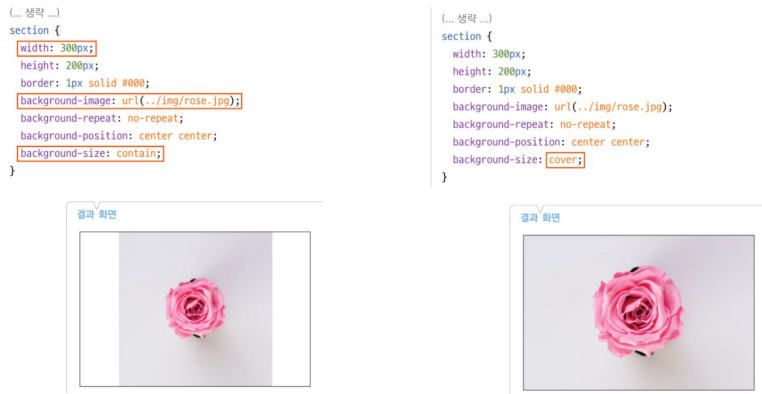
배경 이미지 크기 조절하기
👀 background-size : Contain vs Cover

- contain : 이미지 전체가 화면에 보이도록 삽입 (박스 크기에 맞추는게 아니라 여백이 남을 수 있음. 이미지의 비율과 박스의 비율이 다르기 때문)
- cover : 이미지의 비율이 깨지더라도 박스크기에 맞게 배치 (빈 여백 없이 삽입)
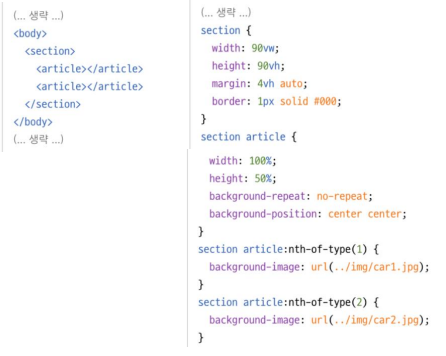
두 배경 이미지를 웹 브라우저에 고정
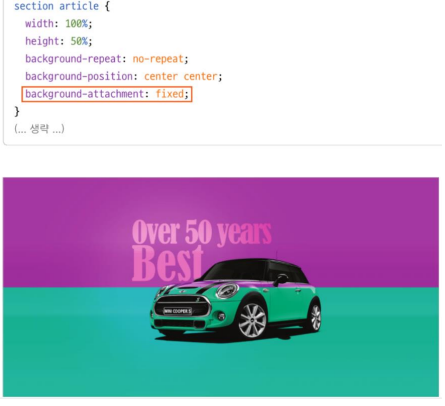
👀 background-attachment : fixed



👉 원래 정상적으로는 article 영역을 기점으로 center 에 배치되는 것이 맞으나, attachment 를 fixed 로 주게되면 이미지 위치의 기준점은 브라우저가됨
728x90
'3️⃣ Study at Univ > ○ 웹 프로그래밍' 카테고리의 다른 글
| 웹 프로그래밍[6] - CSS : Transform (모양변환), Transition (전환효과), animation, 비트맵vs벡터 이미지, 미디어쿼리 (0) | 2022.04.16 |
|---|---|
| 웹 프로그래밍[5] - CSS : 초기화, Float, position, 콘텐츠 채우기, z-index, 투명도, 그림자 효과, 모서리 둥글게 (0) | 2022.04.15 |
| 웹 프로그래밍[3] - CSS : 높이와 너비 지정, 여백 지정 (0) | 2022.04.15 |
| 웹 프로그래밍[2] - CSS : 요소선택, 클래스 선택, 폰트, 텍스트 (0) | 2022.04.14 |
| 웹 프로그래밍[1] - html (0) | 2022.04.13 |




댓글