📌 교내 '디지털 콘텐츠 웹 프로그래밍' 수업 내용과 'Do it 인터랙티브 웹 페이지 만들기' 유튜브 강의를 통해 공부한 내용을 정리하였습니다.

웹페이지 영역별 크기 정하기
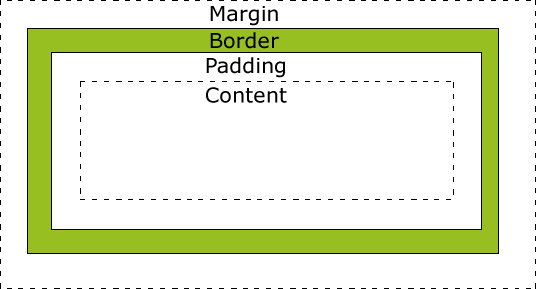
👀 html 태그의 영역별 크기와 바깥쪽, 안쪽 여백을 지정한다.
🔶 너비와 높이 정하기
| 속성명 | 속성값 | 설명 |
| width, height | px | 너비값과 높이값을 px 단위로 지정한다. |
| % | 부모 태그를 기준으로 너비값과 높이값을 % 단위로 지정한다. | |
| vw | 웹 브라우저의 너비를 기준으로 너비값과 높이값을 백분율로 지정한다. | |
| vh | 웹 브라우저의 높이를 기준으로 너비값과 높이값을 백분율로 지정한다. |

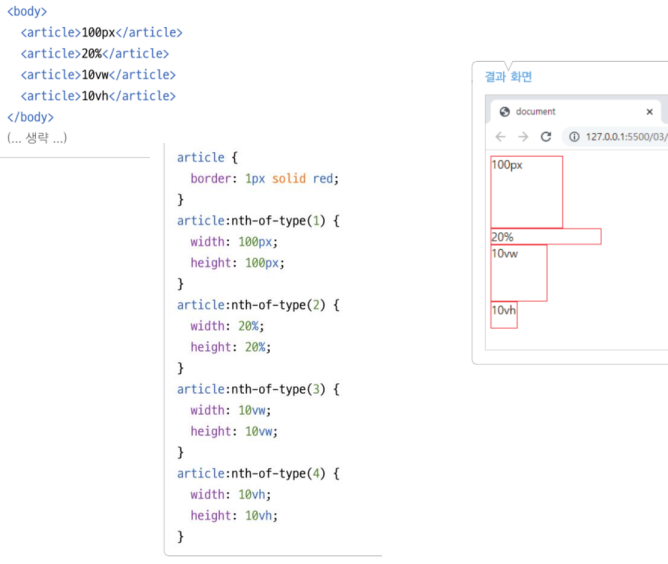
👉 % 방식을 적용한 2th article 에 해당하는 부분에서 높이 값이 변경되지 않은 이유 : body에 따로 높이값을 지정하지 않으면 높이가 없는 것으로 인식하기 때문 👻 % 방식은 이렇게 높이 지정이 어렵다는 것이 단점
👉 vw 방식을 적용 : 10vw 라는 말은 보이는 웹 브라우저 화면 너비를 100%라 했을 때, 그중 10에 해당하는 크기로 지정한다. 웹창의 크기를 가로방향으로 줄이거나 늘림에 따라 유동적으로 비율에 맞게 border 크기도 변한다. vh는 세로 방향으로 웹창의 크기를 변화시킴에 따라 바뀜
- px : 너비값과 높이값이 고정되므로 웹 브라우저 크기를 조정해도 늘어나거나 변화하지 않는다.
- % : <body> 를 기준으로 너비값이 변화한다. 높이값은 고정. 부모요소의 크기에 비례해서 크기를 정하기 때문이다.
- vw, vh : 부모가 아니라 웹 브라우저의 크기를 기준으로 한다. 웹 브라우저를 백분율로 계산해서 적용한다.
🔶 바깥쪽 여백 지정
| 속성명 | 속성값 | 설명 |
| margin | px | 태그의 바깥쪽 여백을 px 단위로 지정 |
| % | 부모 태그를 기준으로 태그 바깥쪽 여백을 % 단위로 지정한다. | |
| vw | 웹 브라우저의 너비를 기준으로 태그 바깥쪽 여백을 백분율로 지정한다. | |
| vh | 웹 브라우저의 높이를 기준으로 태그 바깥쪽 여백을 백분율로 지정한다. |



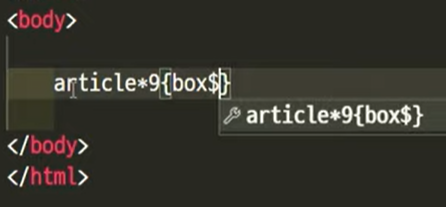
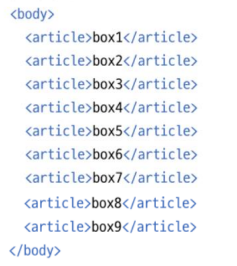
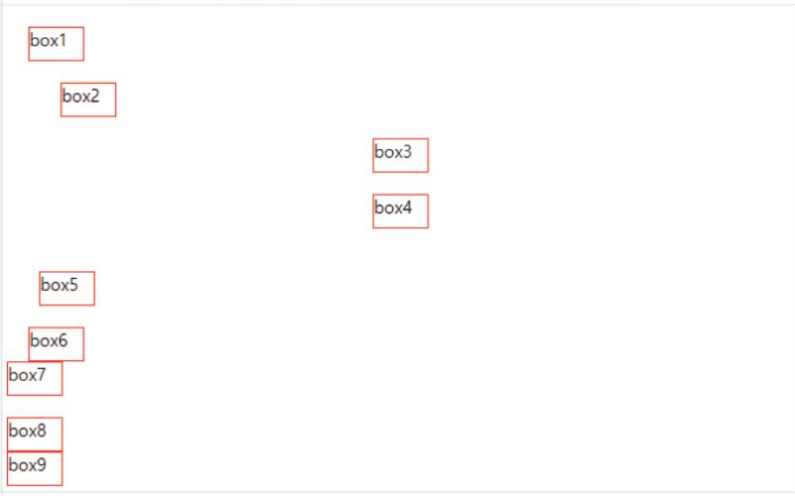
기본적인 모든 article 에 적용할 디자인을 정의한 후, 각 article 요소에 접근하여 세부적으로 다르게 디자인을 적용


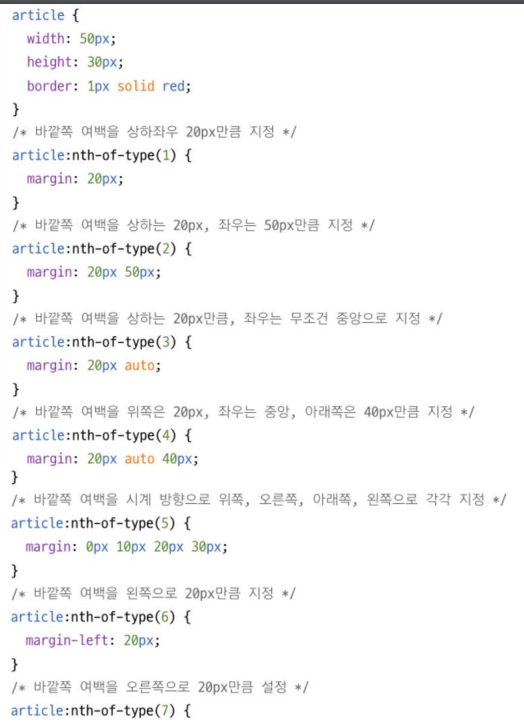
- margin : 숫자px 👉 상하좌우 숫자px 만큼 지정
- margin : 숫자px 숫자 px 👉 첫번째 숫자는 세로 여백 (상하) , 두번째 숫자는 가로 여백 (좌우)
- margin : 숫자px auto 👉 첫번째 숫자는 세로 여백(상하), 두번째 가로여백은 균등배치로 가운데에 둠
- margin : 숫자px auto 숫자px 👉 차례로 위쪽 여백, 좌우균형 중앙, 아래 여백
- margin : 숫자px 숫자px 숫자px 숫자 px 👉 각각 위쪽, 오른쪽, 아래쪽, 왼쪽으로 각각 여백을 지정
👀 특정 방향을 아예 명시하는 방법
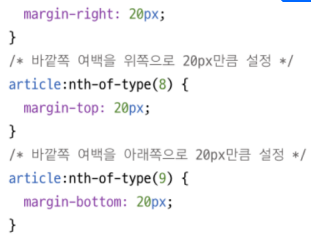
- margin-left
- margin-right
- margin-top
- margin-bottom
🔶 안쪽 여백 지정
| 속성명 | 속성값 | 설명 |
| padding | px | 태그의 안쪽 여백을 px 단위로 지정 |
| % | 부모 태그를 기준으로 태그 안쪽 여백을 % 단위로 지정한다. | |
| vw | 웹 브라우저의 너비를 기준으로 태그 안쪽 여백을 100등분한 단위로 지정한다. | |
| vh | 웹 브라우저의 높이를 기준으로 태그 안쪽 여백을 100등분한 단위로 지정한다. |

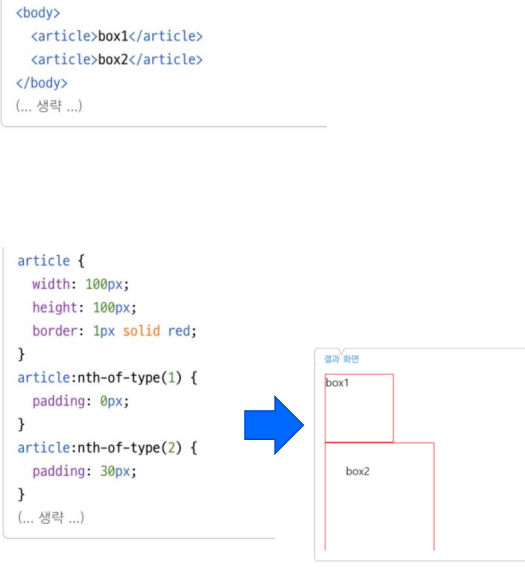
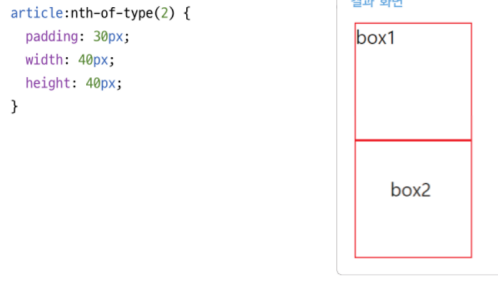
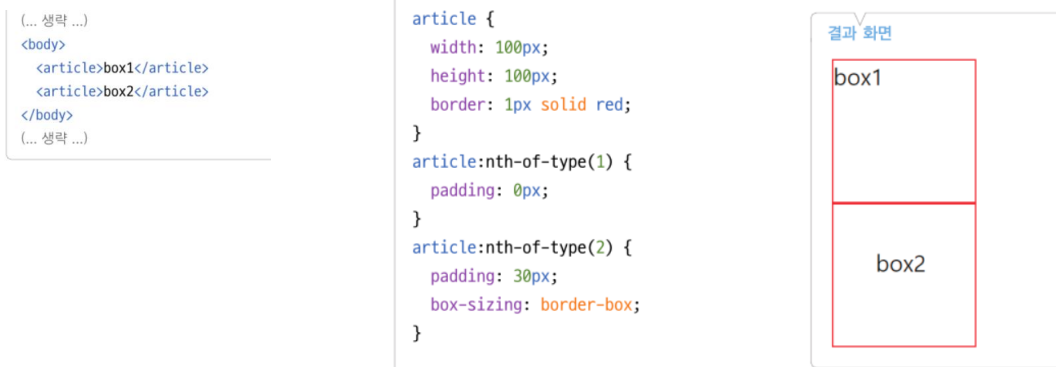
🔶 기존 박스 크기를 유지하고 안쪽 여백 지정
◾ 방법1. 패딩에 해당하는 값을 뺀 것만큼 높이와 너비를 다시 지정 : 좌우 30px 만큼 패딩이 추가되었으므로 100-60 = 40px 로 width, height 를 지정해준다.

◾ 방법2. 패딩값을 주고 난 후, box-sizing : border-box 를 지정해주면 된다.

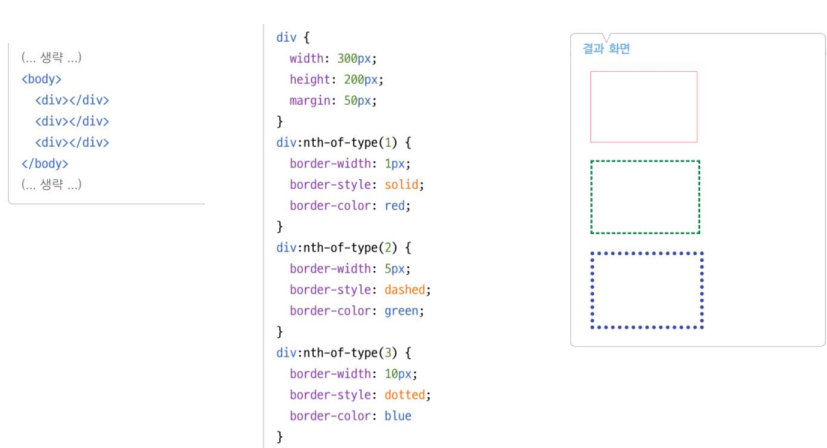
🔶 테두리 형태 지정
| 속성명 | 속성값 | 설명 |
| border-width | px | 테두리의 굵기 지정 |
| border-style | solid, dashed, dotted | 테두리의 모양 지정 |
| border-color | 색상명,16진수,rgb | 테두리의 색상 지정 |
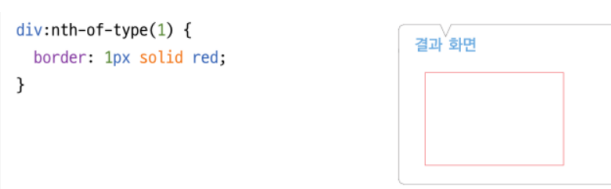
| border | width style color | 테두리의 굵기, 모양, 색상 한꺼번에 지정 |

- 축약해서 한꺼번에 쓰기 ) border : 너비 스타일 색상

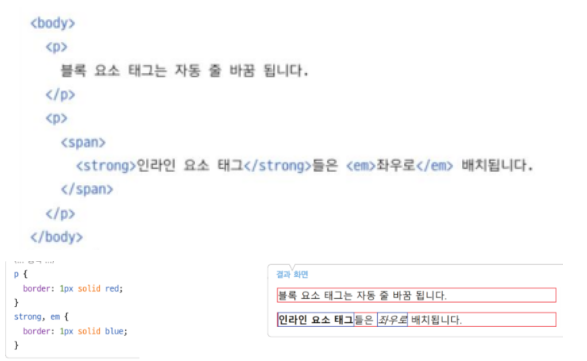
블록요소와 인라인 요소 태그
| 분류 | 태그 | 특징 |
| 블록요소 | h1~h6, p, ol, ul, dl, div, header, footer, section, article, aside, nav | 1. 줄을 자동으로 바꿈 2. 너비와 높이를 지정할 수 있음 3. 너비를 지정하지 않으면 부모 요소의 너비값 100%를 상속받음 4. 블록요소와 인라인 요소 모두 묶을 수 있다. |
| 인라인요소 | strong, em, a, span | 1. 자동 줄바꿈이 되지 않고 옆으로 나열됨 2. 너비와 높이를 지정할 수 없음 3. 인라인 태그를 사용한 텍스트의 크기와 해당 요소의 크기가 된다. 4. 인라인 요소만 묶을 수 있다. |


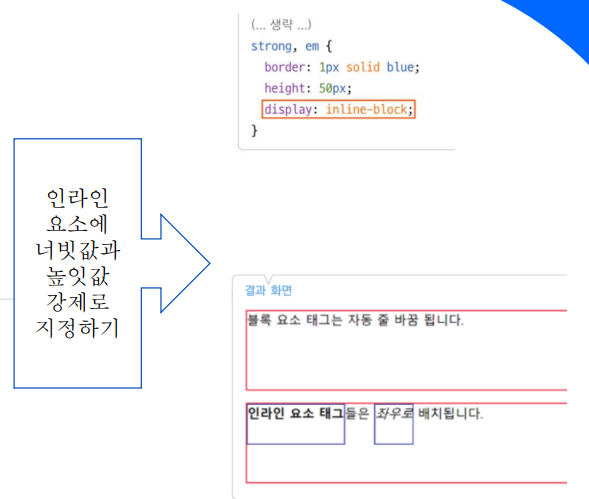
- 인라인 요소에 너비값과 높이값을 강제로 지정하는 방법) display : inline-block

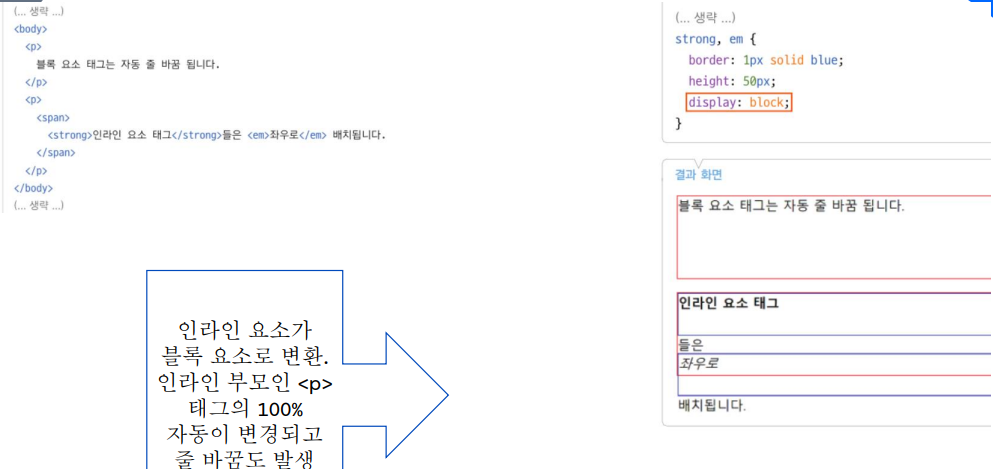
- 인라인 요소를 블록 요소로 변환) display : block

'3️⃣ Study at Univ > ○ 웹 프로그래밍' 카테고리의 다른 글
| 웹 프로그래밍[6] - CSS : Transform (모양변환), Transition (전환효과), animation, 비트맵vs벡터 이미지, 미디어쿼리 (0) | 2022.04.16 |
|---|---|
| 웹 프로그래밍[5] - CSS : 초기화, Float, position, 콘텐츠 채우기, z-index, 투명도, 그림자 효과, 모서리 둥글게 (0) | 2022.04.15 |
| 웹 프로그래밍[4] - CSS : 배경색, 배경 이미지 삽입 (0) | 2022.04.15 |
| 웹 프로그래밍[2] - CSS : 요소선택, 클래스 선택, 폰트, 텍스트 (0) | 2022.04.14 |
| 웹 프로그래밍[1] - html (0) | 2022.04.13 |




댓글