📌 교내 '디지털 콘텐츠 웹 프로그래밍' 수업 내용과 'Do it 인터랙티브 웹 페이지 만들기' 유튜브 강의를 통해 공부한 내용을 정리하였습니다.
CSS
👀 Cascading Style Sheets
- 레이아웃과 스타일
- 색상 크기나 위치, 배치방법, 이미지 크기
👀 사용법
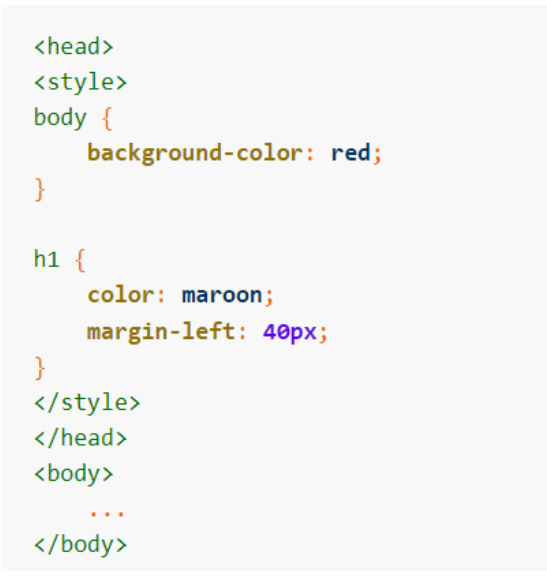
- 내부 스타일 시트

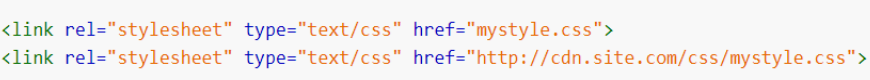
- 외부 스타일 시트

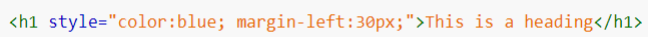
- 인라인 방법

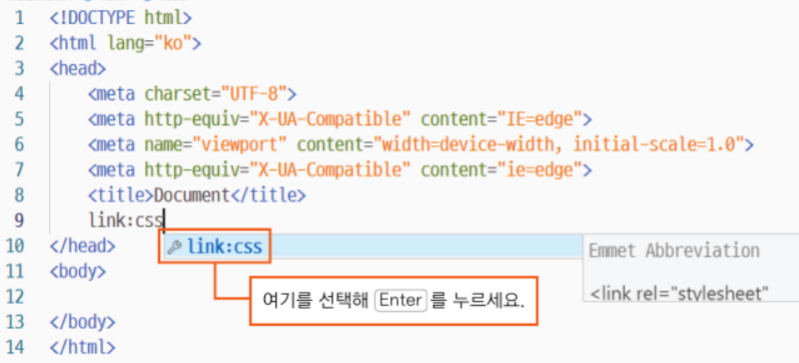
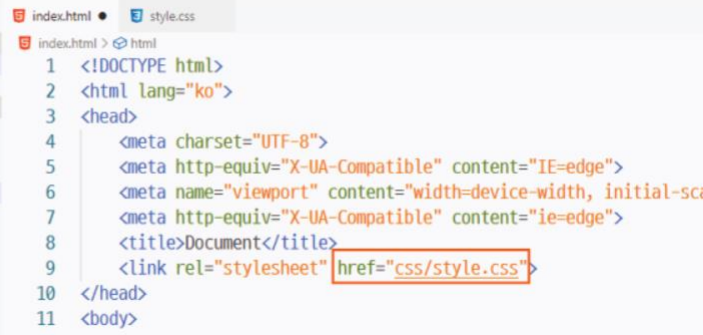
👀 html5 에서 css 파일 연결하는법
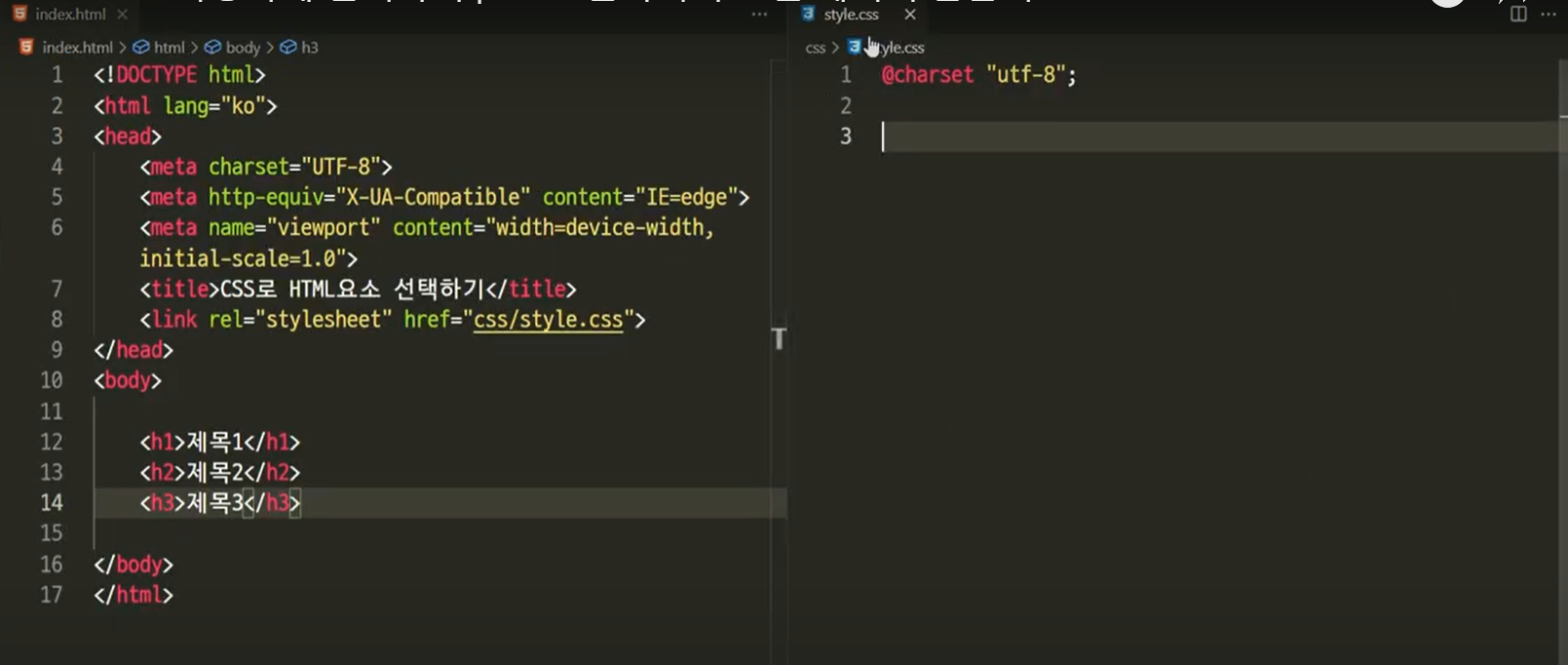
- 일단 css 폴더를 만들고 그 안쪽에 css 파일을 생성해야함 : href = "css/style.css"
- link:css 치고 enter 한 후 href 부분 입력


- css 파일에서 한글을 인식하기 위해 아래와 같이 @charset "utf-8"; 을 입력

'
👀 기본 문법

전체 선택자, 태그 선택
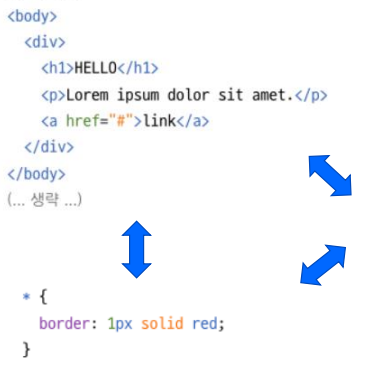
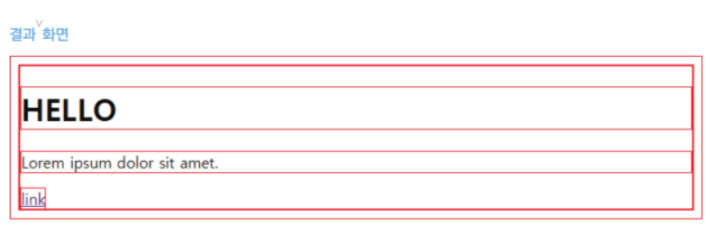
🔶 전체선택자 *{ } 별표


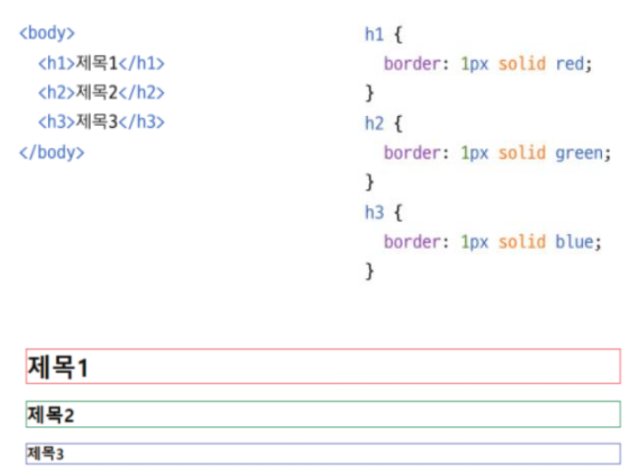
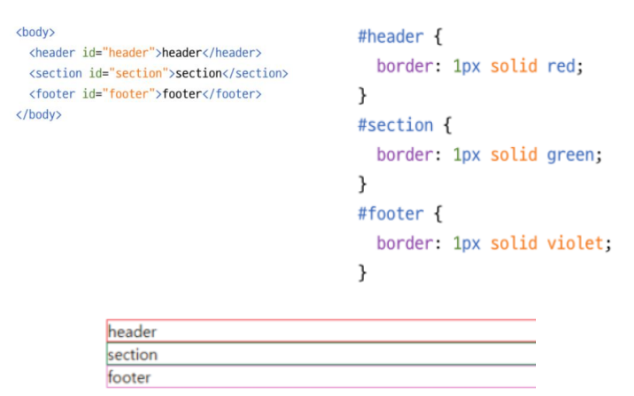
🔶 태그선택
- 선택자를 사용하여 각 태그별로 다른 디자인을 입힘

* 참고 : html 파일과 css 를 양쪽에 같이 위치 (화면분할) 하게 하려면 드래그를해서 오른쪽에 가져다 놓으면 됨

자식, 자손
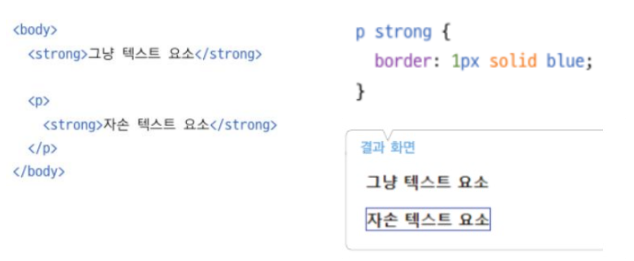
🔶 자식과 하위 요소인 자손 선택
- p 태그 안에 있는 strong 태그는 자식 태그가 됨 (p 태그는 부모요소)

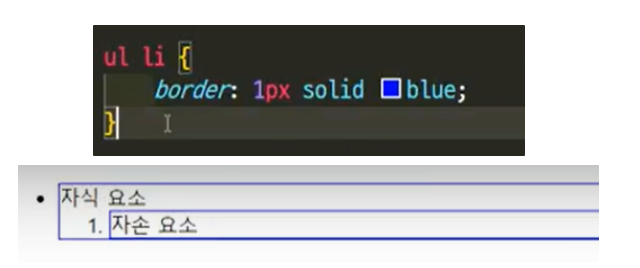
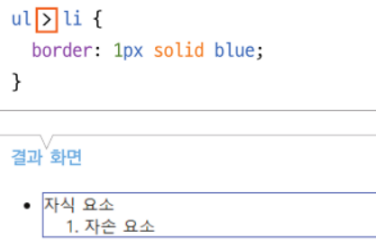
🔶 직계 자식만 선택
- Tip) 하위 자식 or 자손 태그 만들때 html 파일 상에서 부모>자식 형태로 입력해주면 자동으로 들여쓰기된 태그가 코딩되어 표현됨
- 부모 > 자식(부모의 직계 자식) > 자손



그룹선택
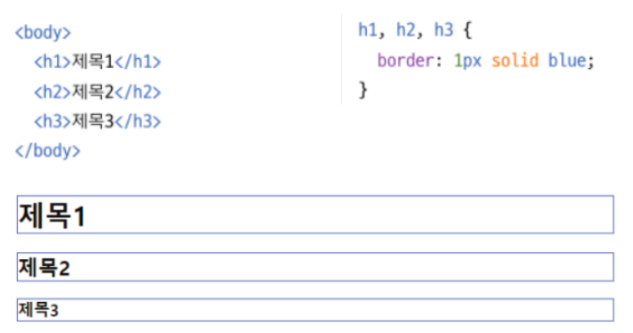
🔶 여러개의 요소를 그룹으로 선택하기
- 선택자를 여러개의 요소로 지정해주면 한꺼번에 해당 디자인을 동일하게 적용가능

순번을 가지고 요소를 선택
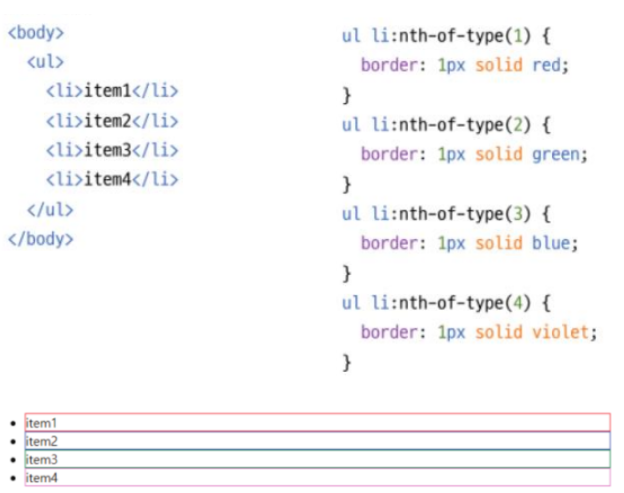
🔶 형제 요소의 순서를 이용해 선택
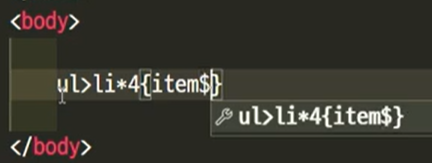
tip) 한꺼번에 ul, li 태그 만들고 안의 글자를 통일성있게 입력하는 방법

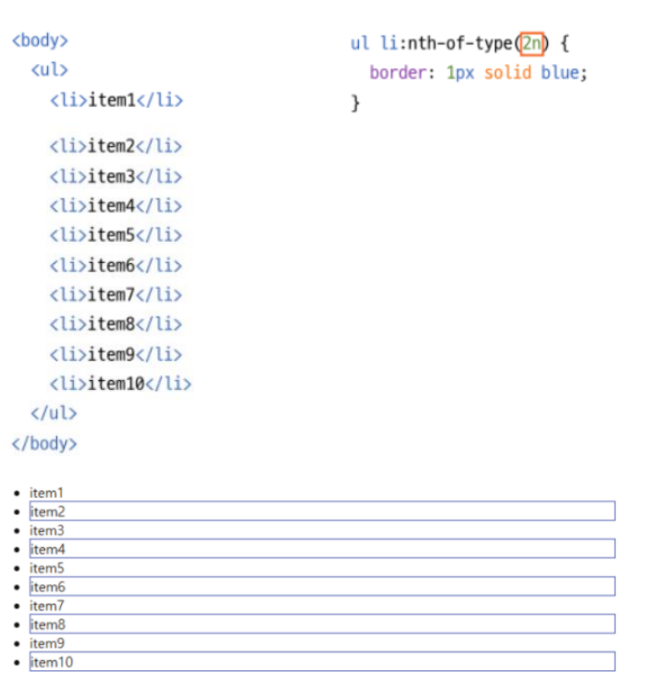
- 각 li 마다 다른 색깔의 경계선 디자인을 입혀주기 ) ul li : nth-of-type(N)

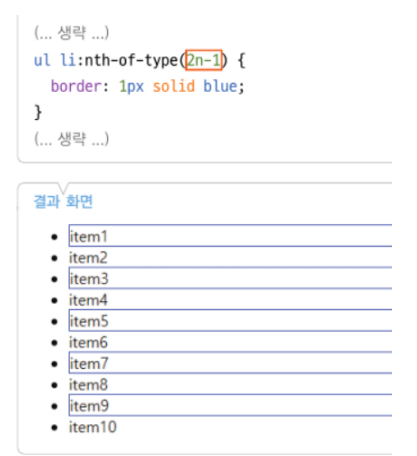
🔶 수열을 통한 선택
- 2의 배수에 해당하는 부분에만 경계선 디자인 입히기 : nth-of-type(2n)



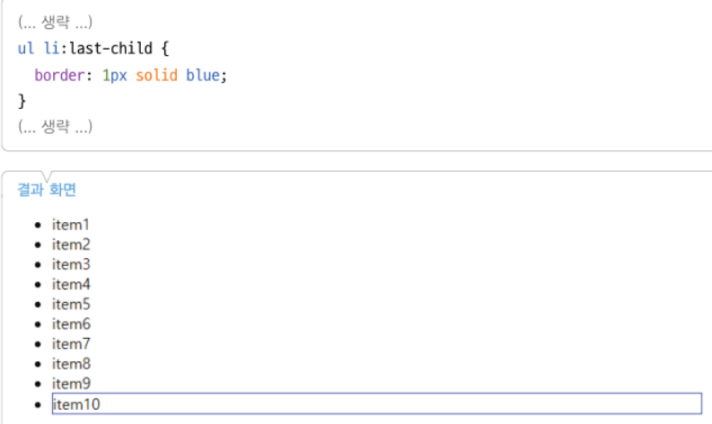
🔶 형재 요소 중 마지막 요소
- last-child

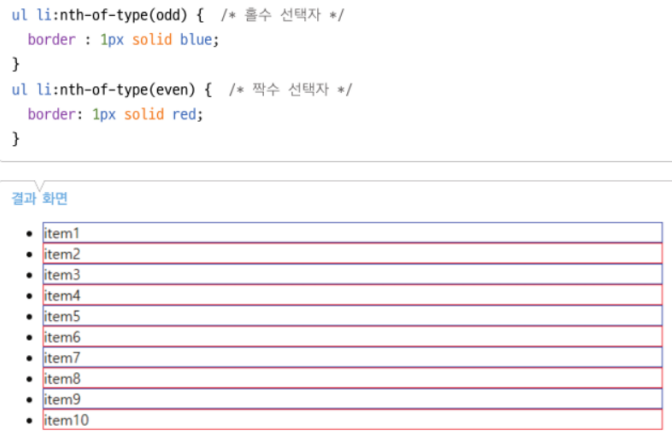
🔶 홀수, 짝수 선택자
- nth-of-type(odd), nth-of-type(even)

속성 선택자
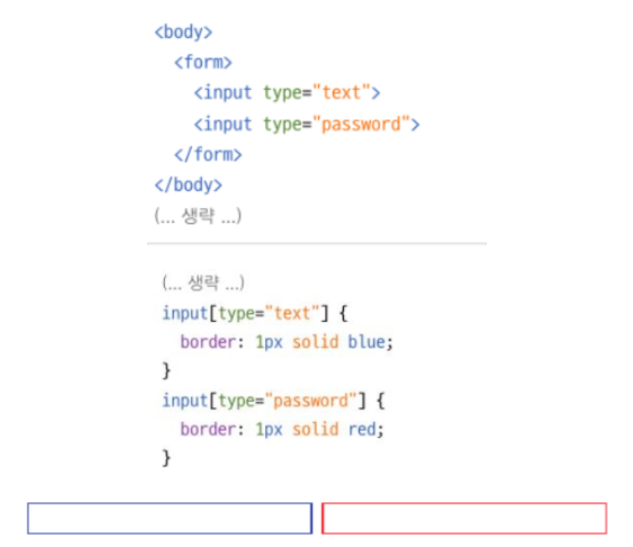
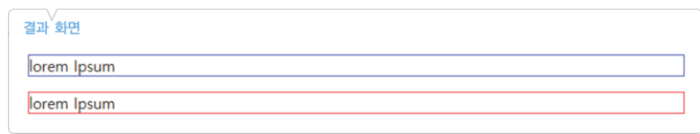
🔶 속성 선택자
- input[type='text'] { }
- input[type='password'] { }
- 같은 요소태그더라도 속성에 따라 다르게 디자인을 부여
- 태그[속성명 = 속성값] { }

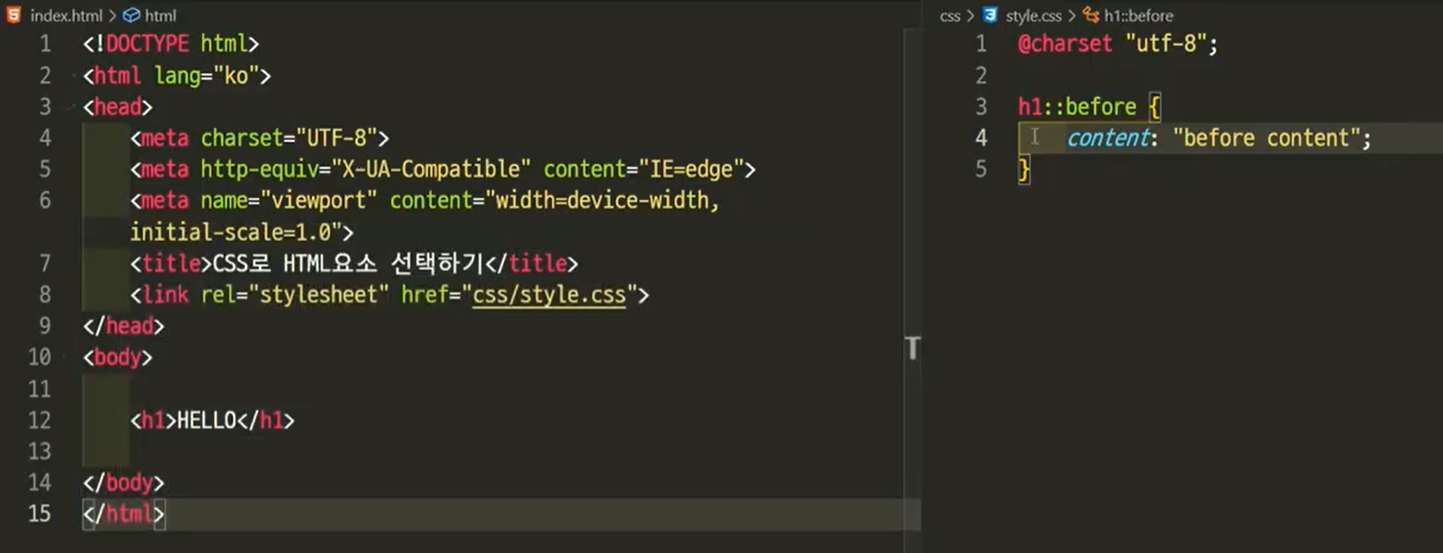
가상의 요소
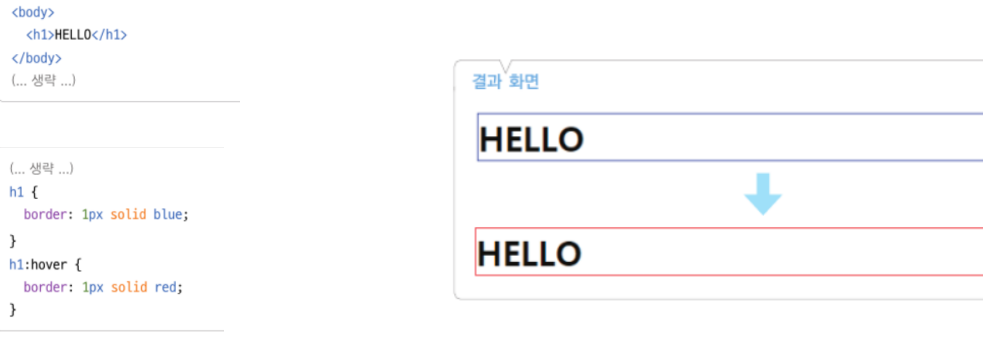
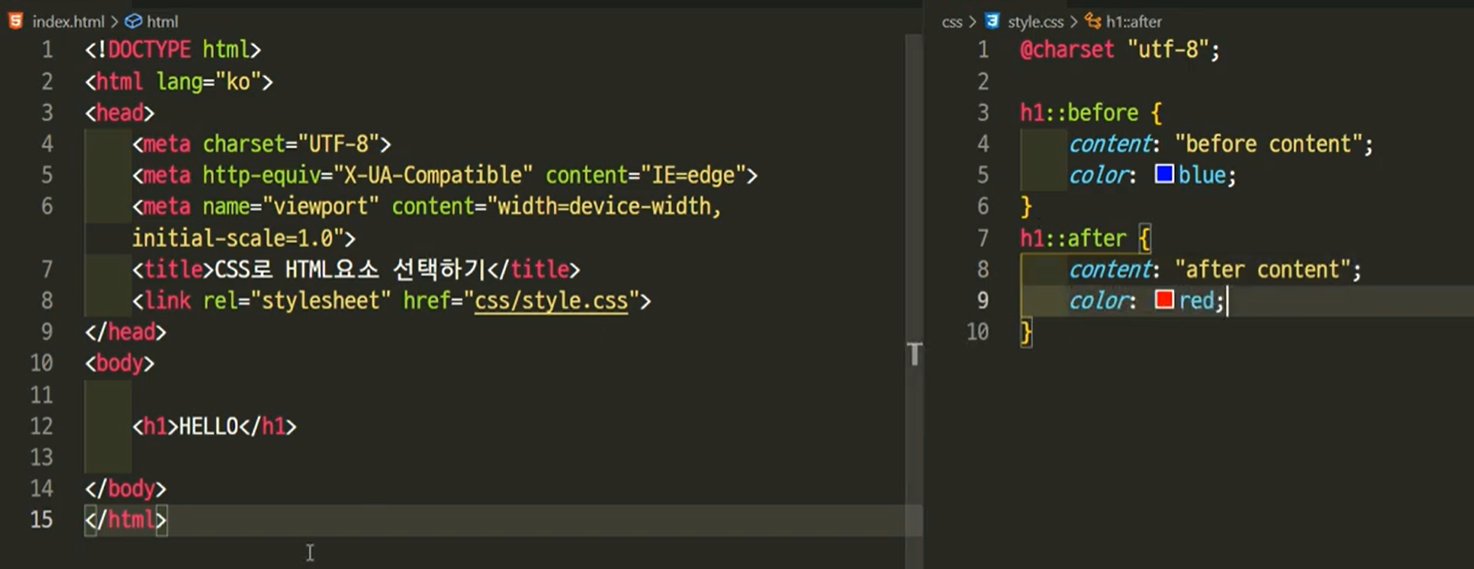
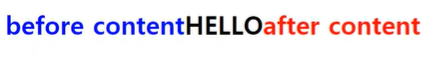
🔶 가상의 요소 선택
- 태그명:hover { }
- 발생하지 않은 가상의 일을 미리 정의하는 것

- css 에서 html 동작 출력에 관여




클래스 선택자
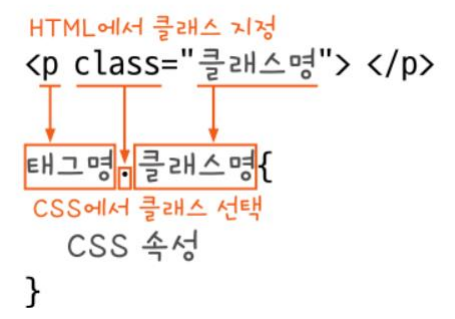
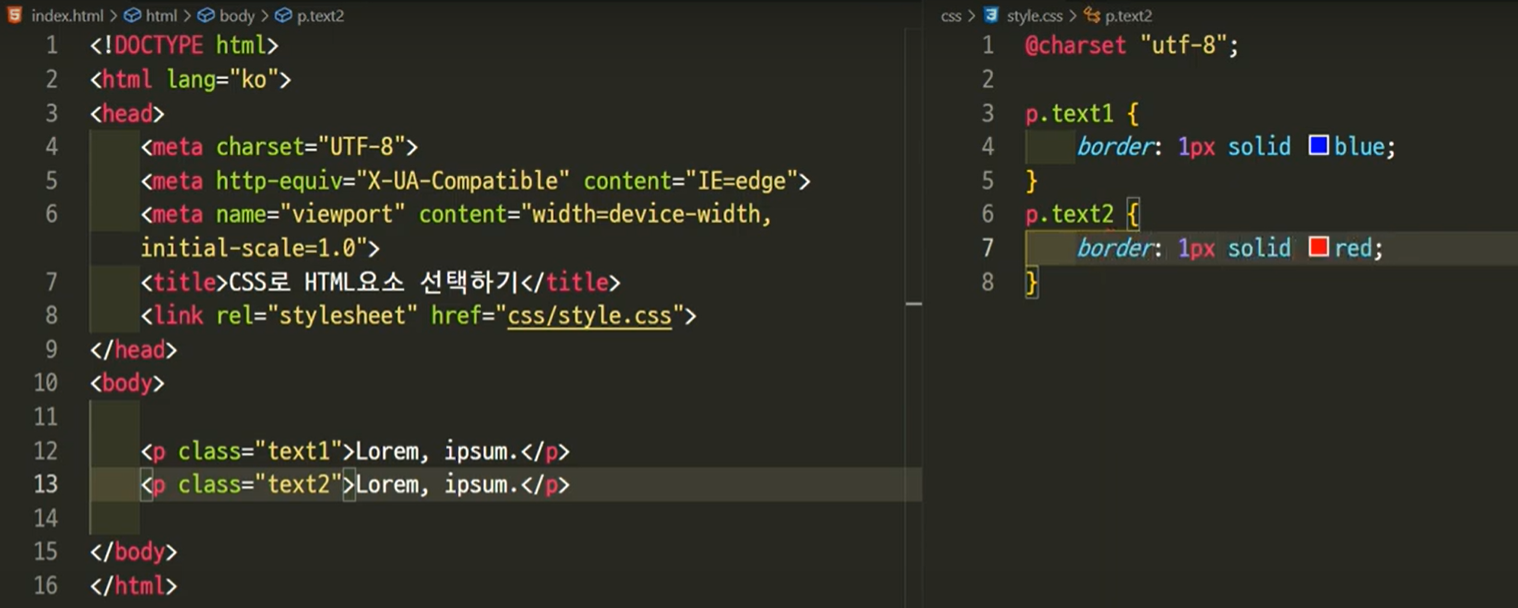
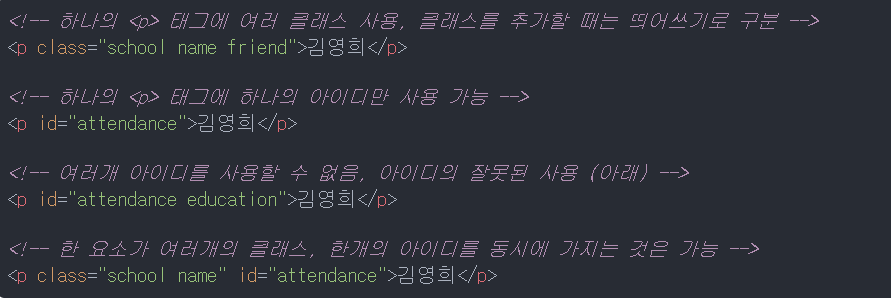
🔶 클래스 선택자
- class : 같은 요소의 태그가 있을 때, 태그 요소에 고유의 이름을 부여하여 구분효과를 주는 속성

- 앞의 태그명은 생략이 가능함 : p.text1 말고 .text1 으로 입력해도 괜찮음


- id : class 와 동일한 기능을 하는 속성이다. 여러가지 스타일링을 한꺼번에 적용할때는 class를 사용하고 한가지만 적용하고 싶다면 id 를 사용한다.


- id와 class의 차이

폰트
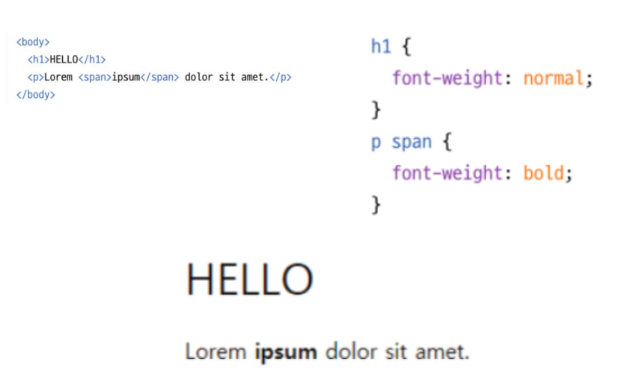
🔶 굵기 바꾸기
| 속성명 | 속성값 | 설명 |
| font-weight | normal | 폰트를 보통 굵기로 표기 |
| bold | 폰트를 굵게 표기 |
* 기본적으로 h 제목 태그는 bold (굵은글씨) 체 이다.

🔶 크기 바꾸기
- 기본 폰트 픽셀은 16px 임
| 속성명 | 속성값 | 설명 |
| font-size | px | 픽셀 단위로 폰트 크기를 설정한다. |
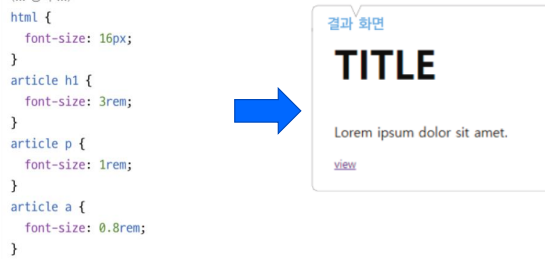
| rem | 최상위 부모인 <html> 태그를 기준으로 폰트 크기를 설정한다. | |
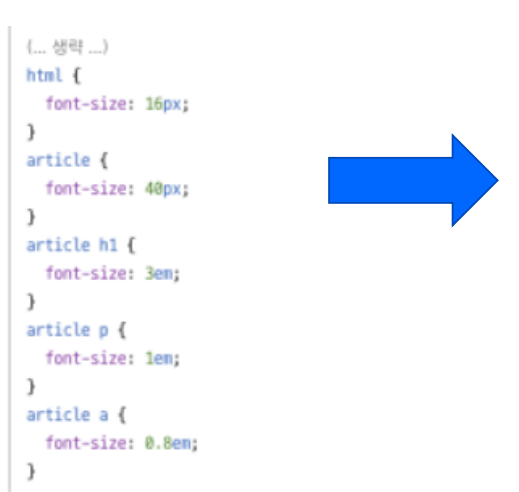
| em | 부모요소를 기준으로 폰트 크기를 설정한다. |
- px

- rem 👉 기준 폰트를 html 태그의 폰트 사이즈인 16px 로 정의하고 3배, 1배, 0.8배 로 각 태그에 해당하는 내용의 폰트 크기를 결정함 (비율로 정의)
- rem 은 기준 폰트 픽셀크기를 기준으로 비율로 정의하기 때문에 사용하기 편리함

- em 👉 부모태그를 기준으로 설정. rem 이 나온 이후로 잘 사용하지 않음


🔶 모양 바꾸기
| 속성명 | 속성값 | 설명 |
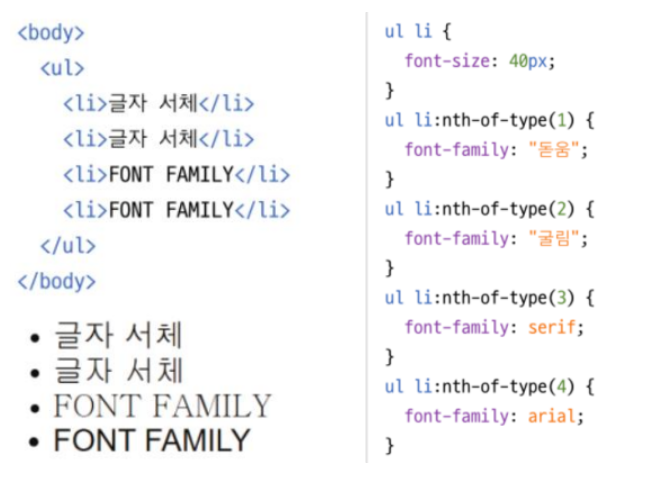
| font-family | 폰트명 | 폰트의 모양을 설정한다. |

🔶 색상 바꾸기
| 속성명 | 속성값 | 설명 |
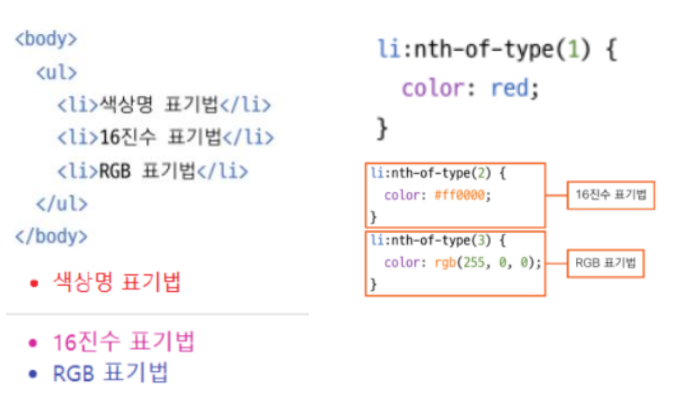
| color | 영믄명 | 폰트 색상을 영어 색상명으로 표기한다. |
| #000000 | 폰트 색상을 16진수로 표기한다. | |
| rgb(0,0,0) | 폰트 색상을 RGB로 표기한다. |

텍스트
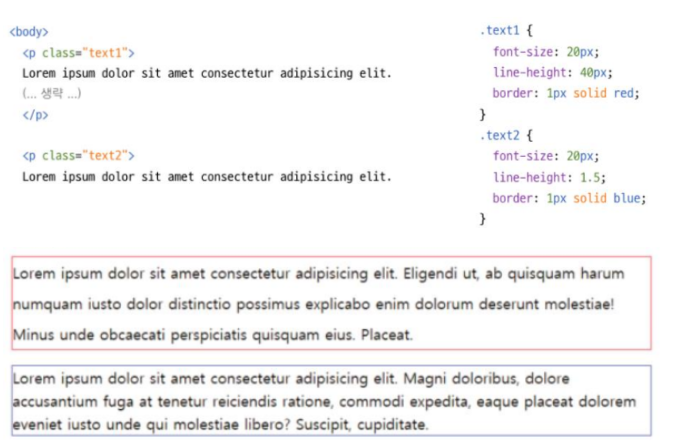
🔶 줄 간격 바꾸기
- 줄간격

| 속성명 | 속성값 | 설명 |
| line-height | 실수값 | 줄 간격을 폰트 크기에 맞추어 실수 배율로 지정한다. |
| 픽셀값 | 줄 간격을 고정된 px 단위로 지정한다. |

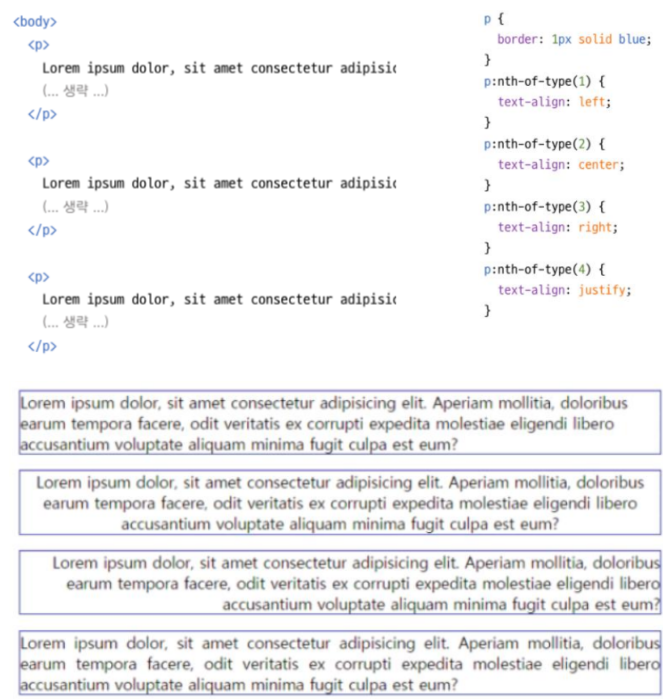
🔶 정렬 방향 지정
| 속성명 | 속성값 | 설명 |
| text-align |
left | 텍스트를 왼쪽방향으로 정렬 |
| center | 텍스트를 중앙 정렬 | |
| right | 텍스트를 오른쪽 방향으로 정렬 | |
| justify | 텍스트를 양쪽 정렬 |

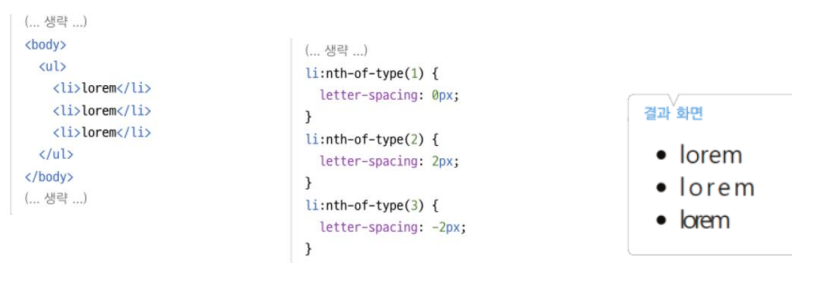
🔶 자간 지정
| 속성명 | 속성값 | 설명 |
| letter-spacing | 1px | 텍스트 간격을 px 단위로 지정한다. |

⭐ 참고 : google fonts 에서 폰트 다운받을 수 있음!
'3️⃣ Study at Univ > ○ 웹 프로그래밍' 카테고리의 다른 글
| 웹 프로그래밍[6] - CSS : Transform (모양변환), Transition (전환효과), animation, 비트맵vs벡터 이미지, 미디어쿼리 (0) | 2022.04.16 |
|---|---|
| 웹 프로그래밍[5] - CSS : 초기화, Float, position, 콘텐츠 채우기, z-index, 투명도, 그림자 효과, 모서리 둥글게 (0) | 2022.04.15 |
| 웹 프로그래밍[4] - CSS : 배경색, 배경 이미지 삽입 (0) | 2022.04.15 |
| 웹 프로그래밍[3] - CSS : 높이와 너비 지정, 여백 지정 (0) | 2022.04.15 |
| 웹 프로그래밍[1] - html (0) | 2022.04.13 |




댓글