📌 교내 '디지털 콘텐츠 웹 프로그래밍' 수업 내용과 'Do it 인터랙티브 웹 페이지 만들기' 유튜브 강의를 통해 공부한 내용을 정리하였습니다.
Flex
🔶 Flex vs Float
- 국외에서는 float 속성의 레이아웃 제작방식을 비표준 기술로 인식
- flex 는 표준 레이아웃 제작방식
- 국내에서는 HTML5 이전 방식으로 제작을 많이 했디 때문에 유지보수 문제로 float 속성을 사용하여 레이아웃 작업을 한 경우가 더 많다.
- 둘다 알아둬라!
🔶 Flex 적용하기
| 속성명 | 속성값 | 설명 |
| dispaly | flex | 자신은 블록 속성을 유지하며 자식 요소에 flex 환경 설정 |
| inline-flex | 자신을 인라인 속성으로 변경하며 자식 요소에 flex 환경설정 | |
| flex-direction | row | flex 의 기본축을 가로로 지정 |
| column | flex 의 기본축을 세로로 지정 | |
| row-reverse | 자식요소 콘텐츠를 가로 역순으로 정렬 | |
| column-reverse | 자식요소 콘텐츠를 세로 역순으로 정렬 | |
| flex-wrap | nowrap | 자식 요소의 줄바꿈을 하지 않는다. |
| wrap | 자식 요소의 줄 바꿈을 한다. | |
| flex-flow | row wrap | flex-direction 과 flow-wrap 속성의 축약문이다. |

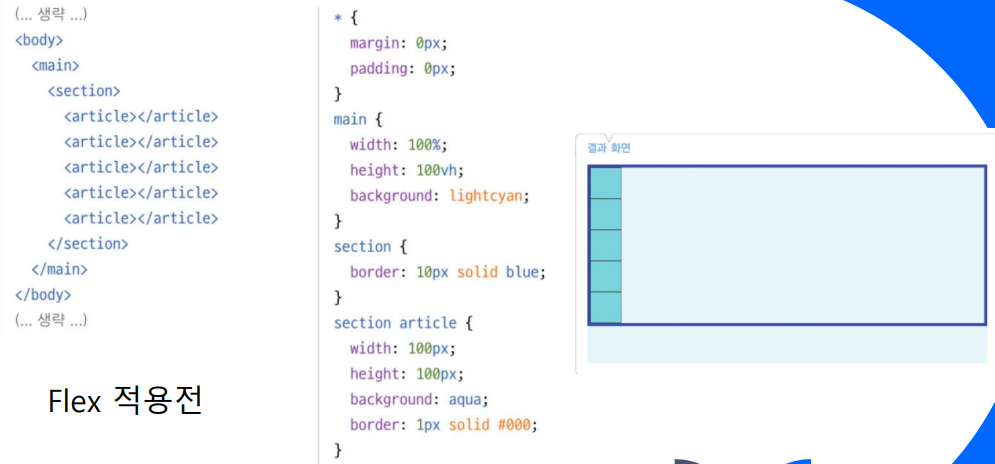
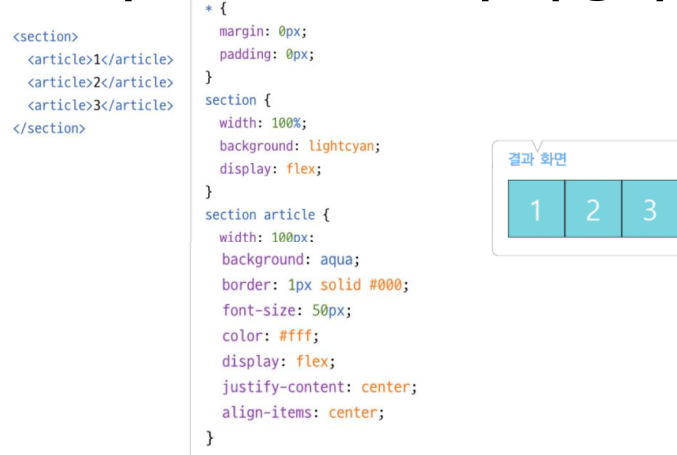
👉 article 은 블록요소로 자동 줄바꿈됨
⭐ 부모요소 section 에 코드를 작성

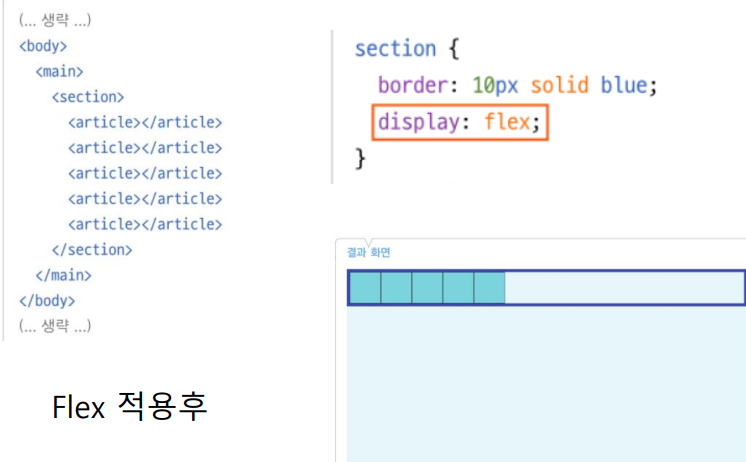
👉 블록요소인 article 을 줄바꿈 없이 좌우로 배치하려면 float 에서는 복잡하게 코드를 작성해야하는데, flex에서는 부모요소에 display : flex 만 코딩하면 자동으로 자식요소가 좌우로 배치됨
👉 flex 속성을 적용하면 자식요소가 인라인요소든 블록요소든, 강제로 inline 블록으로 변화되면서 옆으로 정렬됨. 부모요소는 그대로 (블록요소)

👉 부모요소마저도 inline 형태로 변경되며 자식크기의 넓이값 만큼만 감싸게 됨
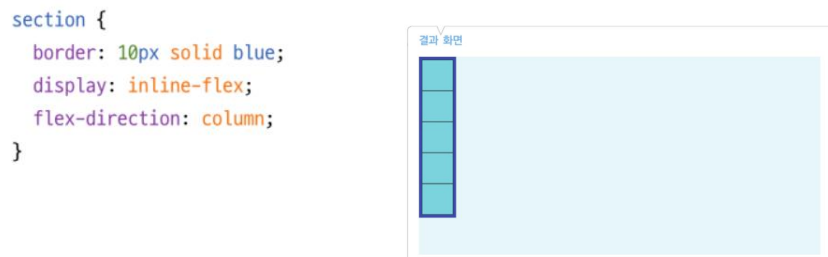
👉 inline-flex : 부모 자신 조차도 인라인으로 변경됨
🔶 자식요소 정렬 방향 변경

👉 부모요소안에서 flex-direction
🔶 자식요소 줄바꿈

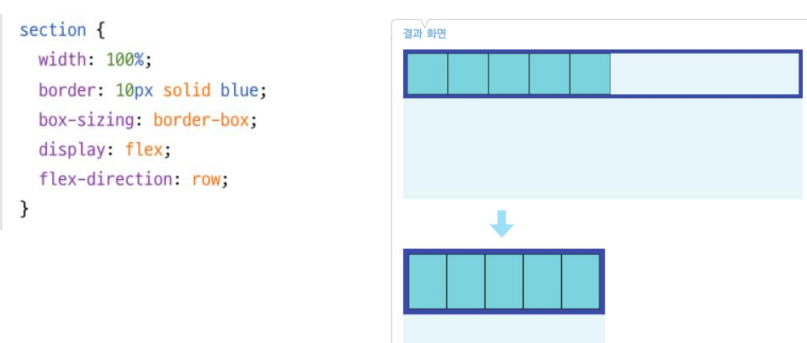
👉 flex 에서는 브라우저 화면을 줄이면 줄바꿈이 되는게 아니라 같이 크기가 줄어듦

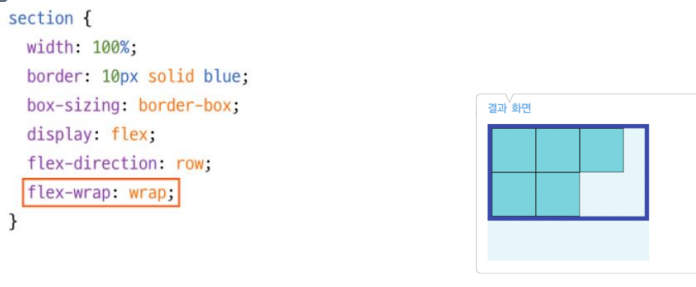
👉 만약 float 방식처럼 브라우저 화면을 줄일 때 줄바꿈이 되게 할려면 flex-wrap : wrap 을 지정

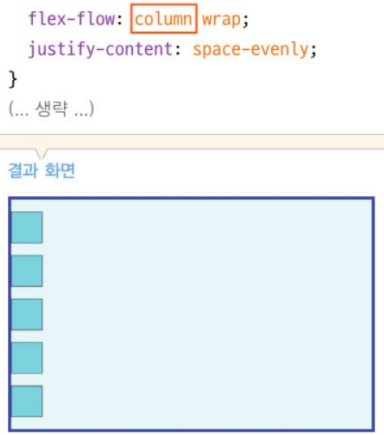
👉 flex 방향과 flex wrap 속성을 동시에 적용하기
자식요소 정렬하기
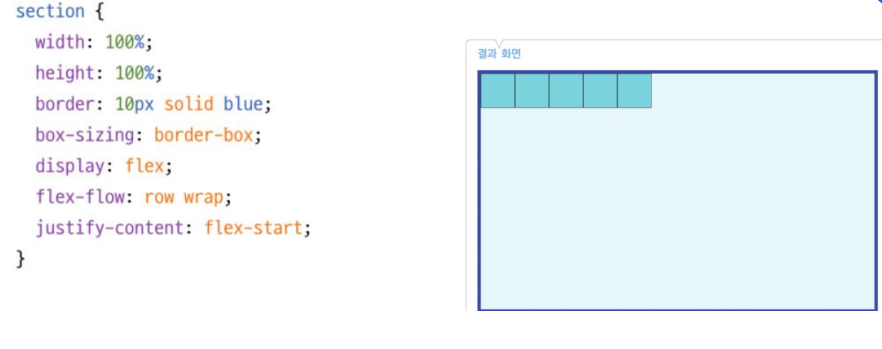
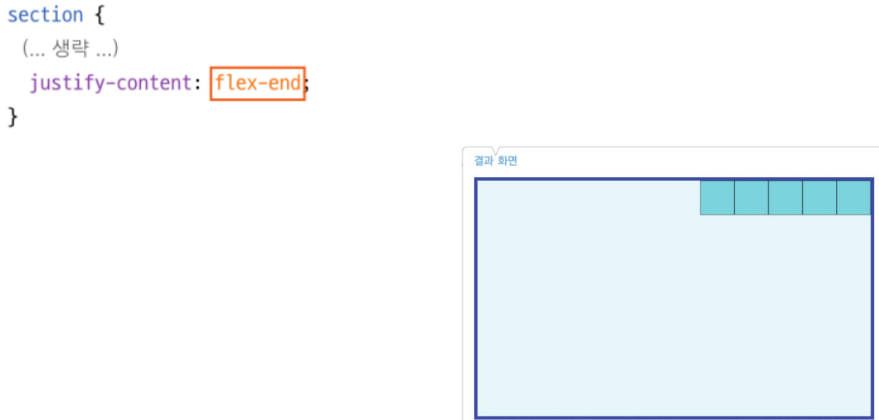
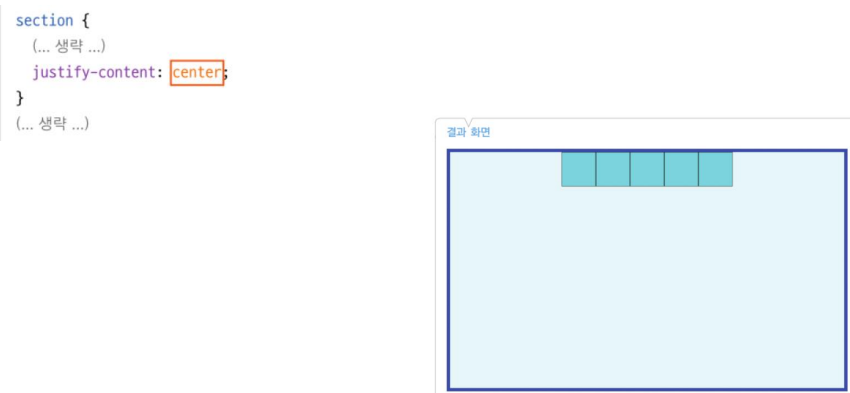
🔶 justify-content (중심축)
| 속성값 | 설명 |
| flex-start | 자식요소를 시작 방향으로 정렬한다. |
| flex-end | 자식요소를 종료 방향으로 정렬한다. |
| center | 자식요소를 가운데 정렬한다. |
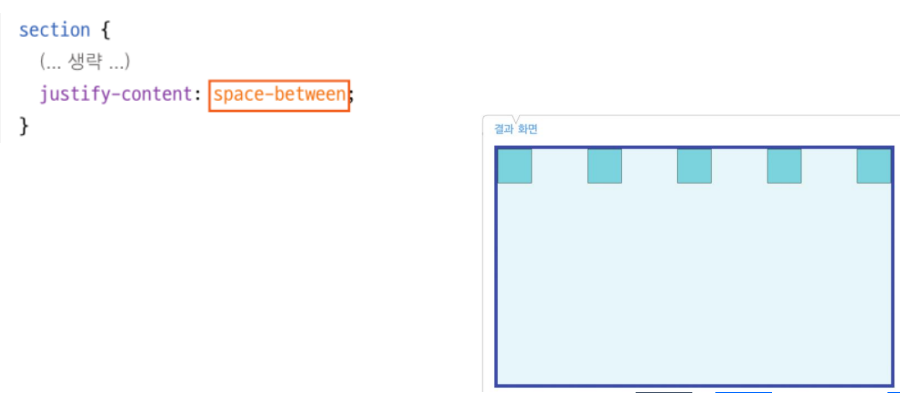
| space-between | 자식요소들의 좌우 사이 여백만 균일하게 배분해 정렬한다. |
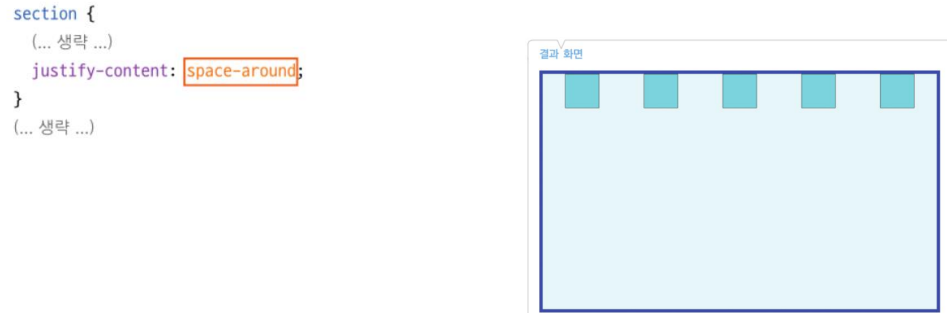
| space-around | 자식요소들의 여백을 균일하게 배분해서 정렬한다. |
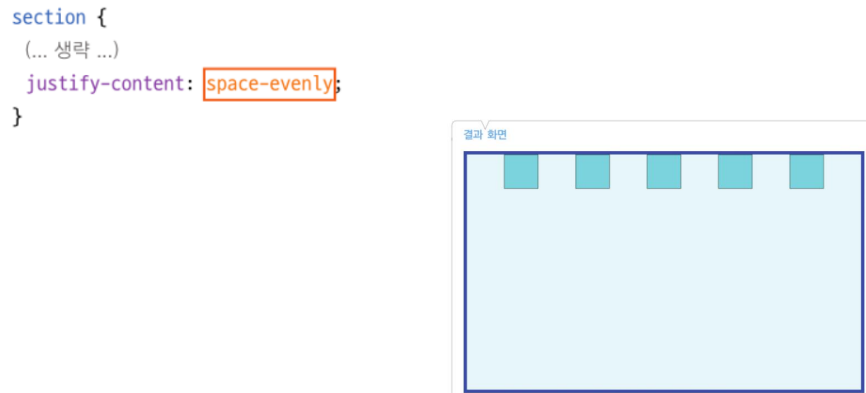
| space-evenly | 자식요소들의 여백을 양끝까지 균일하게 배분해서 정렬한다. |
⭐ 부모요소 section 에 코드를 작성







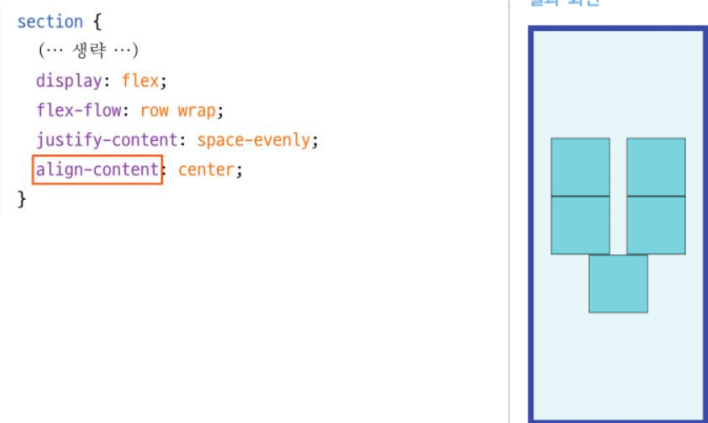
반대축으로 정렬하기
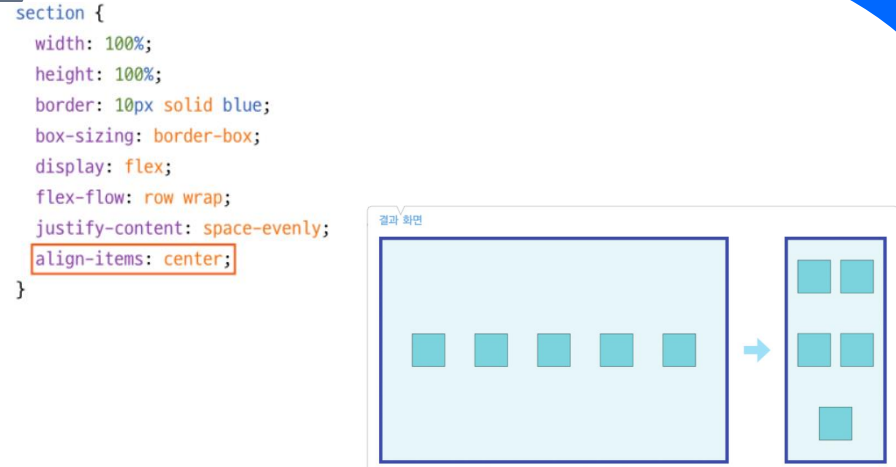
🔶 align-items (중심축 기준 반대축)
| 속성값 | 설명 |
| flex-start | 자식요소를 시작 방향으로 정렬한다. |
| flex-end | 자식요소를 종료 방향으로 정렬한다. |
| center | 자식요소를 가운데 정렬한다. |
| space-between | 자식요소들의 좌우 사이 여백만 균일하게 배분해 정렬한다. |
| space-around | 자식요소들의 여백을 균일하게 배분해서 정렬한다. |
| space-evenly | 자식요소들의 여백을 양끝까지 균일하게 배분해서 정렬한다. |


자식 요소의 순서 지정하기
🔶 order


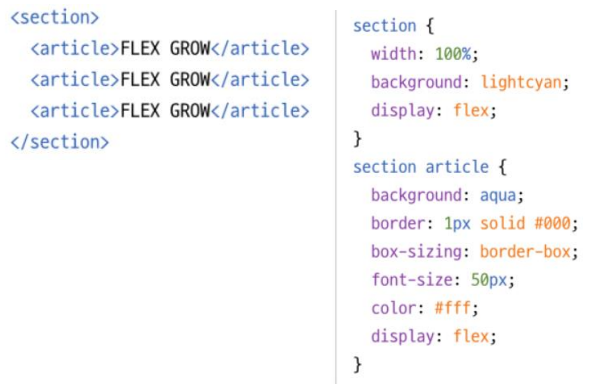
요소의 여백 비율 정하기
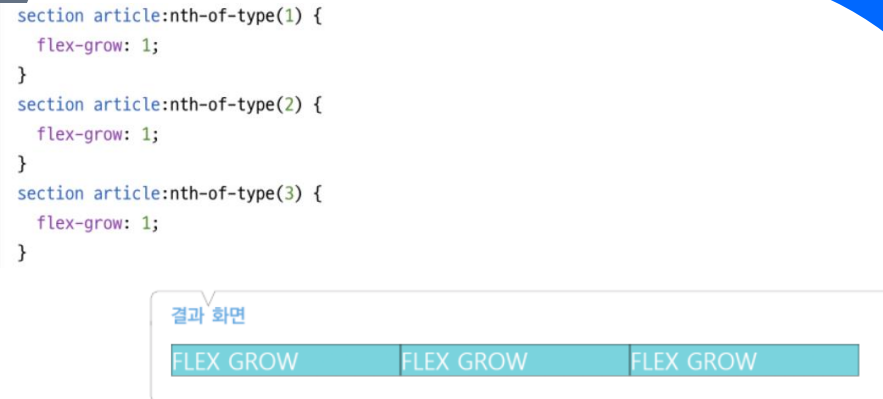
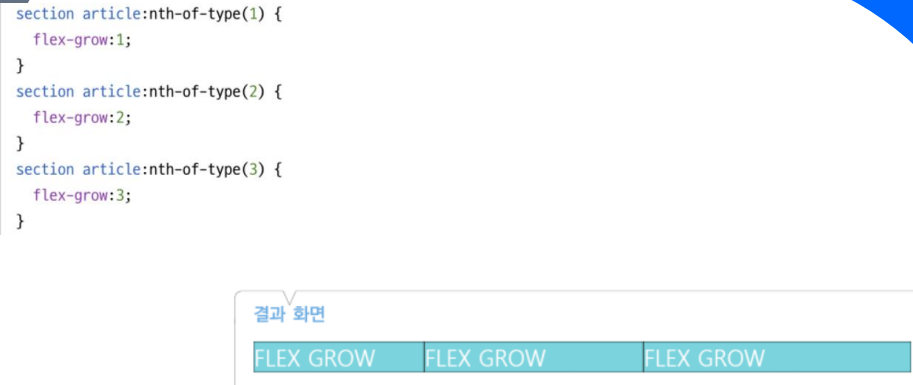
🔶 flex-grow, flex-shrink




cf. flex-grow 는 지정한 숫자가 클수록 비율이 커지고, flex-shrink 는 지정한 숫자가 클수록 비율이 줄어듦
'3️⃣ Study at Univ > ○ 웹 프로그래밍' 카테고리의 다른 글
| 웹 프로그래밍[8] - Javascript (0) | 2022.06.13 |
|---|---|
| 웹 프로그래밍[8] - Javascript basic (0) | 2022.06.13 |
| 웹 프로그래밍[6] - CSS : Transform (모양변환), Transition (전환효과), animation, 비트맵vs벡터 이미지, 미디어쿼리 (0) | 2022.04.16 |
| 웹 프로그래밍[5] - CSS : 초기화, Float, position, 콘텐츠 채우기, z-index, 투명도, 그림자 효과, 모서리 둥글게 (0) | 2022.04.15 |
| 웹 프로그래밍[4] - CSS : 배경색, 배경 이미지 삽입 (0) | 2022.04.15 |




댓글