👀 교내 '디지털 콘텐츠 웹 프로그래밍' 수업 내용과 'Do it 인터랙티브 웹 페이지 만들기' 유튜브 강의를 통해 공부한 내용을 정리하였습니다.
⭐ 자바스크립트는 동적인 언어로, html 과 css 를 동적으로 제어할 수 있다.
⭐ 동적인 제어 → 이미 출력된 화면이어도, 사용자의 특정 행동에 따라 있는 요소를 숨길 수도 있고 없는 요소를 만들수도 있다. 디자인이나 스타일도 변경할 수 있다.
⭐ 자바스크립트는 웹에서 빠르게 동작하며 문서적인 측면을 제어하기 적절한 언어이다.


📌 자바스크립트 기본 용어
◾ 표현식 : 값을 만들어내는 간단한 코드
◾ 문장 : 프로그래밍 언어에 실행할 수 있는 코드의 최소 단위
◾ 종결: 문장 마지막에 세미콜론(;) 또는 줄 바꿈

◾ 키워드 : 자바스크립트를 처음 만들 때 정해진 특별한 의미가 부여된 단어로 아래의 단어는 변수로 사용이 불가능하다.

◾ 식별자 : 자바스크립트에서 변수나 함수 등에 이름을 붙일 때 사용하는 단어 (식별자 생성규칙)



◾ 주석

📌 출력방식, 디버깅
◾ 가장 기본적인 방식은 alert('메시지') 함수를 사용해서 웹브라우저에서 바로 출력한다.


◾ 자바스크립트의 디버깅 (코드에서 버그를 제거하는 과정) 은 크롬 개발자도구의 콘솔을 활용한다.
📌 자료형과 변수
◾ 숫자 및 숫자 연산자
- 가장 기본적인 자료형
- 정수와 실수 구분 없음
- 정수와 실수를 더하면 실수 표현식으로 나옴


◾ 문자열



- 문장 안에 특수기호나 따옴표 표시를 출력으로 보여주려면 큰 따옴표로 묶어주는 것이 좋음
◾ 비교연산자

- True 혹은 False 를 결과로 return
◾ 논리연산자

◾ 변수

📌 조건문과 반복문
◾ IF 조건문
- 조건이 True 이면 문장을 실행하고 false 면 무시
- 실행 문장이 한 행이면 중괄호 생략 가능
- 실행 문장이 여러 행이면 중괄호 필요!



◾ IF else 조건문
- 두가지로 분명하게 나뉘는 상황에서 편리하게 사용 가능


📌 배열
◾ 변수 여러개를 한꺼번에 다룰 수 있는 자료형
- 요소 : 배열 내부에 입력된 자료 하나하나를 말함
- 배열 내부에 다양한 자료형을 입력할 수 있다.
- 배열 전체를 출력하면 요소가 순서대로 표시된다.


📌 반복문
◾ while 반복문
- 가장 기본적인 반복문
- if 조건문과 형식이 비슷하지만 if 조건문과 달리 bool 표현식이 참이면 중괄호 안 문장을 계속 실행한다.
- 조건을 빠져나갈 수 있는 부분을 반드시 추가해주어야 한다.


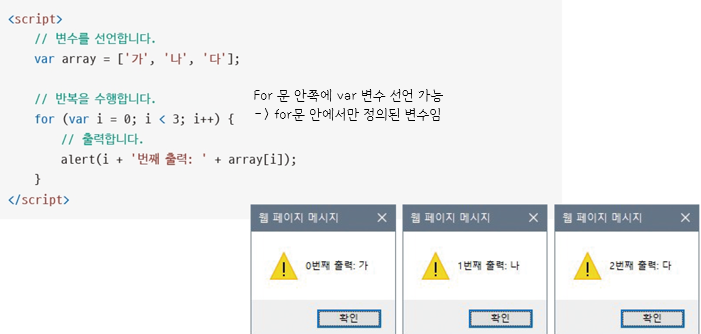
◾ for 반복문
- 원하는 횟수만큼 반복하고 싶을 때 사용


📌 함수
◾ 선언과 호출
- 함수 : 코드 집합을 나타내는 자료형
- 익명 함수 생성 : 함수 이름을 입력하지 않고 만들기
- 선언적 함수 생성 : 함수 이름을 입력해서 만들기


◾ 매개변수, 리턴값
- 매개변수 : 함수의 괄호 안에 넣어 함수쪽에 추가적인 정보를 전달하는 것
- 리턴값 : 함수를 실행한 결과를 반환한 값


◾ 콜백함수

📌 객체
◾ 자료형 여러개를 한번에 저장
◾ 배열은 요소에 접근할 때 인덱스를 사용하는데, 객체는 키를 사용한다.

◾ 뒤의 대괄호를 사용해 키를 입력하거나 객체 뒤에 점을 찍어 객체 속성에 접근한다.

◾ 속성 : 객체값
◾ 메소드 : 객체에 저장한 함수를 메소드라고 함

'3️⃣ Study at Univ > ○ 웹 프로그래밍' 카테고리의 다른 글
| 웹 프로그래밍[9] - 웹기획 (0) | 2022.06.13 |
|---|---|
| 웹 프로그래밍[8] - Javascript (0) | 2022.06.13 |
| 웹 프로그래밍[7] - CSS : flex, justify-content, align-content, order, flex-grow (0) | 2022.04.16 |
| 웹 프로그래밍[6] - CSS : Transform (모양변환), Transition (전환효과), animation, 비트맵vs벡터 이미지, 미디어쿼리 (0) | 2022.04.16 |
| 웹 프로그래밍[5] - CSS : 초기화, Float, position, 콘텐츠 채우기, z-index, 투명도, 그림자 효과, 모서리 둥글게 (0) | 2022.04.15 |




댓글