👀 교내 '디지털 콘텐츠 웹 프로그래밍' 수업 내용과 'Do it 인터랙티브 웹 페이지 만들기' 유튜브 강의를 통해 공부한 내용을 정리하였습니다.
01. 웹 기획의 이해
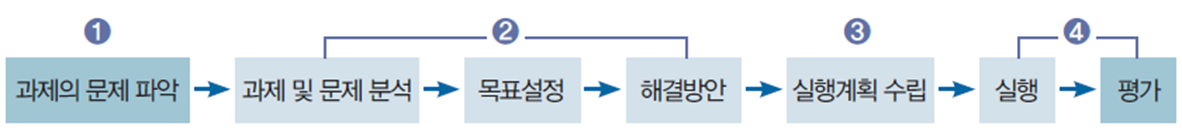
🔹 기획의 개념

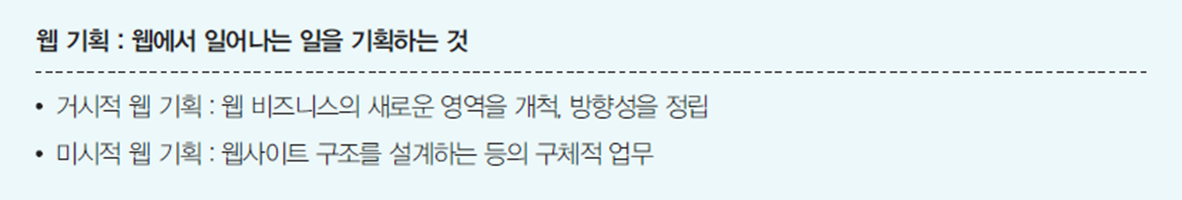
🔹 웹기획 : 웹에서 일어나는 일을 기획하는 것

- 비즈니스를 하는데 있어서 웹을 도구로 사용하여 기획한다.

🔹 UX 기획 : 사용자의 정황과 요구사항을 읽고 그것을 제품이나 서비스로 만들어내는 방법론
- 사용자에게 유용한 가치를 제공하기 위해 고민하는 가치중심적 사고를 기반으로 제품이나 서비스를 디자인 및 설계하는 것이다.
- 데스크톱 기반의 웹사이트를 제작할 때에도 적용할 수 있지만, 모바일 웹 기획 시 더욱 필요로 하는 디자인· 설계 방법론이다
🔹 성공적인 웹 기획을 위한 요건
- 명확한 목표
- 참신하고 신선한 아이디어와 콘텐츠
- 가치있는 결과에 대한 기대
- 실행 가능한 범위
02. 웹 기획자가 갖추어야 할 능력
🔹 웹 기획자가 되는 과정
- 프로젝트 단계별 웹 기획자의 업무
- 웹 개발 초기 단계 : 웹사이트의 목적 및 전략 수립
- 웹 개발 단계 : 웹사이트의 구성 및 설계, 개발 진행 (디자인 및 개발 가이드 총괄)
- 웹 개발 완료 후 : 웹사이트 콘텐츠 관리 및 마케팅
- 웹 기획자가 되는 경우
🔹 웹 기획자의 요건
03. 아이디어 생성을 위한 방법 : 브레인스토밍
🔹 개념
- 브레인스토밍이란 일정한 테마에 관하여 회의 형식으로 진행하면서 회의 구성원이 자유롭게 발언하고 아이디어를 제시하여 발상을 찾아내는 방법
- 무비판적 시각에서 많은 양의 아이디어를 얻기 위해 사용하는 가장 좋은 회의 형식이다
🔹 원리
🔹 진행방식
- 브레인스토밍을 위한 회의에는 리더를 두고 구성원 수를 10명 내외로
- 브레인스토밍 진행 시 가장 유의해야 할 점은 비판하지 않는 것
🔹 구현 툴
-
bubbl(https://bubbl.us)
-
Xmind(https://www.xmind.net/)
04. 시스템 개발 모델
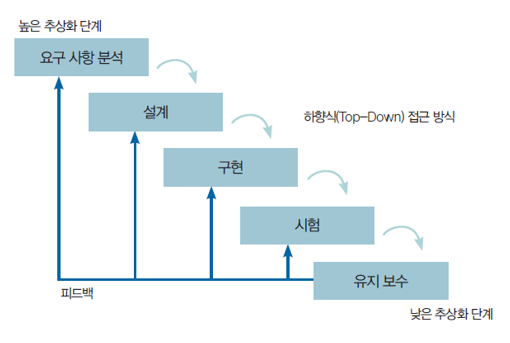
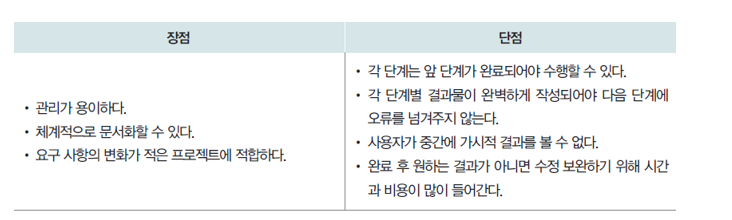
🔹 폭포수 모델

- 하향식 접근방식

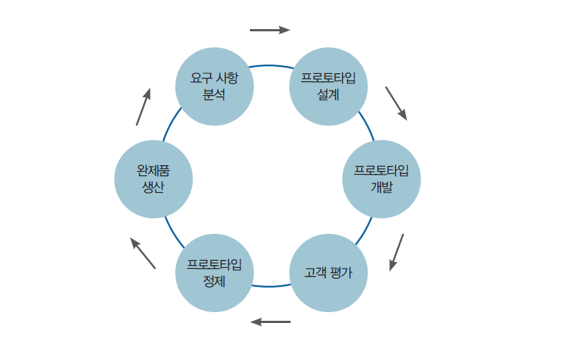
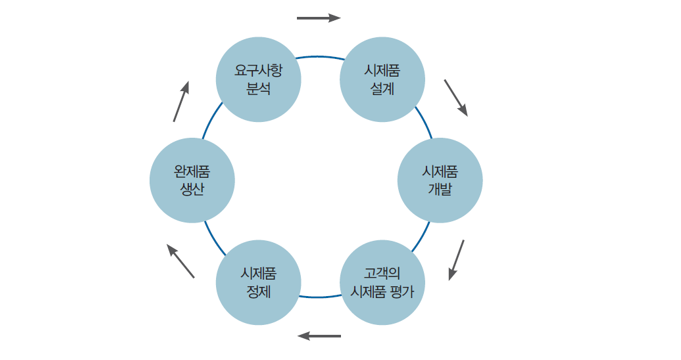
🔹 원형모델

◾ 프로토타입
-
프로토타입은 사용자의 모든 요구 사항이 정확하게 반영될 때까지 계속해서 개선 및 보완되어야 한다.
-
개발 주기의 단축과 사용자의 요구 사항을 정확히 파악해 사용성의 만족도를 향상시킬 수 있다는 것이다.
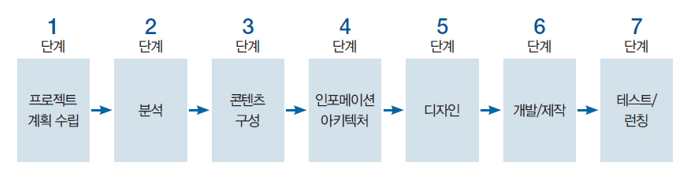
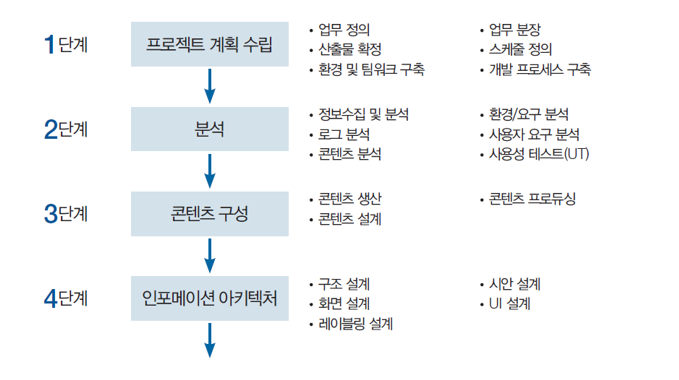
05. 웹 프로젝트 프로세스

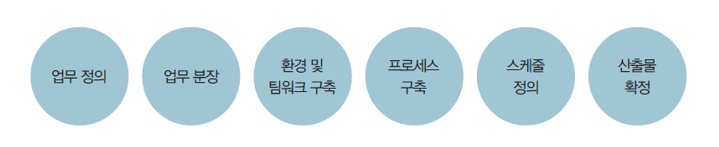
1) 프로젝트 계획 수립

2) 분석
-
아이디어를 정리하여 개선하거나 새로 구축하려는 웹 사이트의 목적을 명확히 한 후 정보 수집을 통하여 분석 단계로 들어간다.
- 아래와 같은 방법으로 수집한 정보를 통하여 환경 요구 분석, 사용자 요구 분석, 콘텐츠 분석, 현재 웹사이트의 장단점 및 개선 방향 등을 분석한다.
◾ 정보수집방법
-
리서치를 통한 정보 수집 방법
- 로그 분석을 통한 정보 수집 방법
-
신문이나 통계청 등 이미 공표된 정보 수집 방법
-
사용성 테스트Usability Test 를 통한 정보 수집 방법
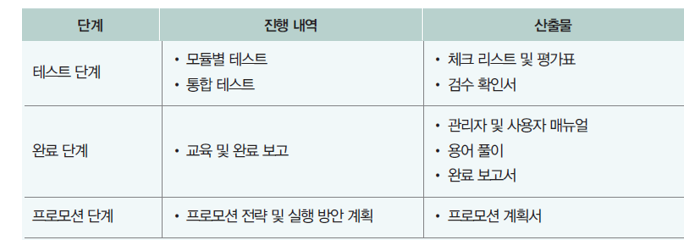
◾ 단계별 산출물 리스트


3) 콘텐츠 구성
- 어떤 콘텐츠와 내용으로 웹사이트를 채울 것인지 계획하고 프로듀싱하는 작업
4) 인포메이션 아키텍쳐
- 전체 웹사이트의 구조 설계와 페이지 설계, 화면 레이아웃 설계, 내비게이션 설계, UI 설계, 레이블링 설계 등이 4단계에서 하는 주요 작업이다
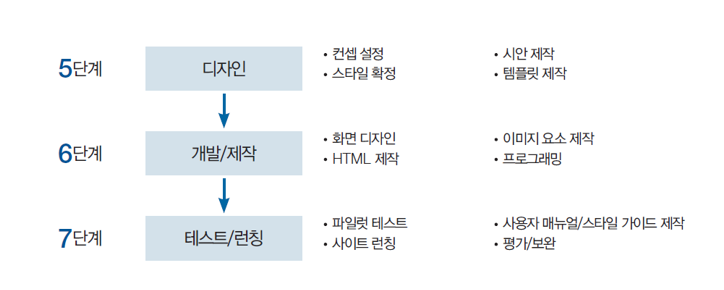
5) 디자인
- 설계가 이루어지고 스토리보드가 나온 항목에 한해서 웹 디자인 작업에 들어간다
- 제작으로 바로 들어가는 것이 아니라 웹사이트의 목적과 개발 방향에 따른 디자인 기획이 필요
-
디자인 작업이 어느 정도 진행되면 개발 코딩에 들어간다.
- 웹 기획자는 차트 형태의 일정으로 만들어 디자이너와 개발자에게 배포해야 하며 제대로 진행이 되는지 수시로 체크
6) 개발 및 제작
- 최종 디자인이 결정되면 전체 디자인에 적용할 디자인 스타일 가이드 및 템플릿을 개발하고 전체 웹 페이지에 디자인을 적용하여 페이지를 제작
- 디자인을 적용하여 모든 HTML 페이지를 제작하고, 프로그래밍이 들어갈 페이지는 프로그래머에게 넘겨 개발을 완료
7) 테스트 및 런칭
- 정상적으로 웹사이트가 구동되는지 검수하고, 테스트를 거쳐 정상적으로 제작되었는지 확인되면 웹사이트를 런칭


🔹 파일럿 테스트 : 개발을 진행하면서 어느 정도 완성된 모듈을 테스트하는 것
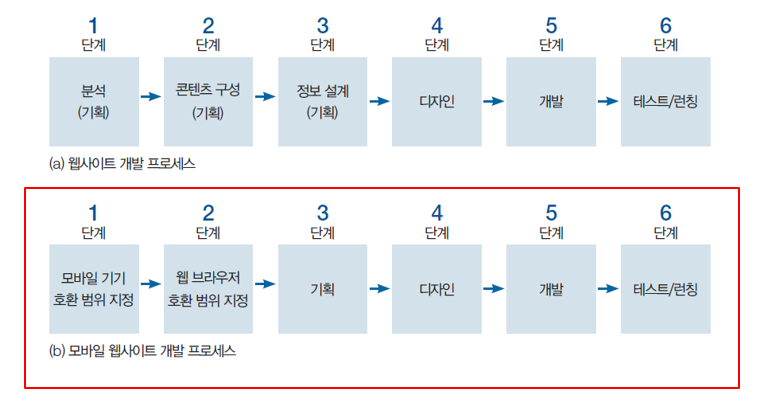
06. 모바일 웹 개발 프로세스
🔹 웹개발 vs 모바일 개발

- 기기에 따른 다양한 크기와 해상도를 참고해 모바일 웹사이트를 개발해야 한다.
07. 웹사이트 목적과 기능 정의
🔹 웹사이트를 기획하는 이유
-
비즈니스 전략이 바뀔 때
-
새로운 서비스 또는 제품을 런칭하기 위해서 관련 웹사이트가 필요할 때
- 기업 내 중요한 변화를 대내외적으로 공표할 때
- 사용자 환경의 변화, 사용자와의 관계 변화, 웹 트렌드의 변화 등 각종 변화에 대응하기 위해
🔹 웹사이트 목적 정의 시 중요 포인트
- 기능과 역할 : 웹사이트가 해야할 일
- 수익모델 : 웹사이트는 무엇으로 돈을 버는가
- 비즈니스 요구사항 + 사이트 요구사항 = 웹사이트의 목표
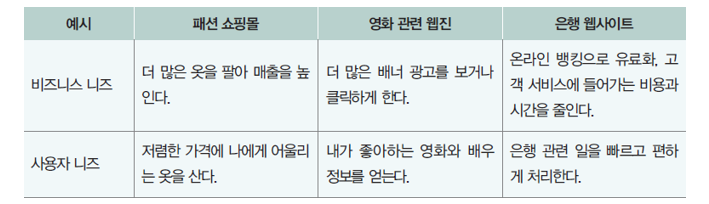
🔹 비즈니스 니즈와 사용자 니즈의 차이점

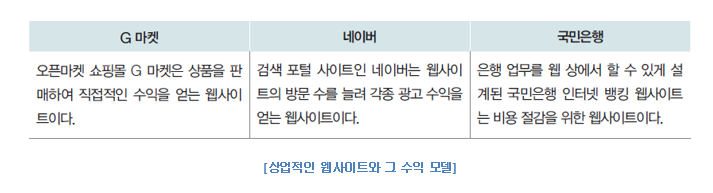
🔹 웹사이트 목적에따른 분류 : 상업적 vs 비상업적
- 수익을 위한 상업적 웹사이트
- 비용 절감을 위한 상업적 웹사이트
- 비상업적 웹사이트

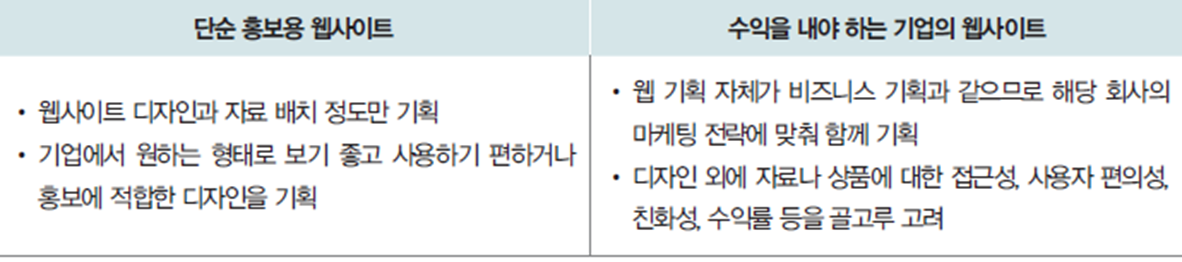
🔹 웹사이트 목적에따른 분류 : 기업홍보
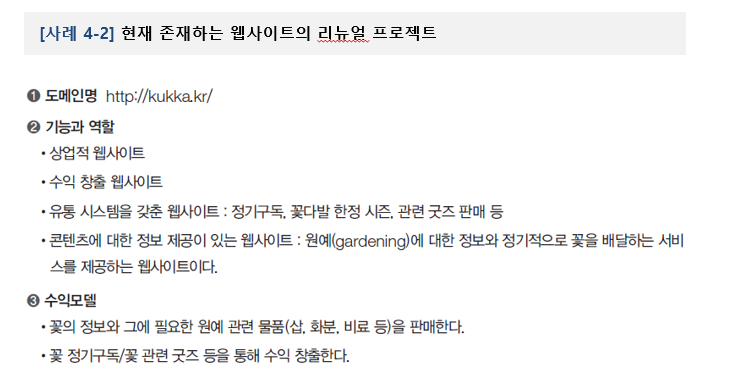
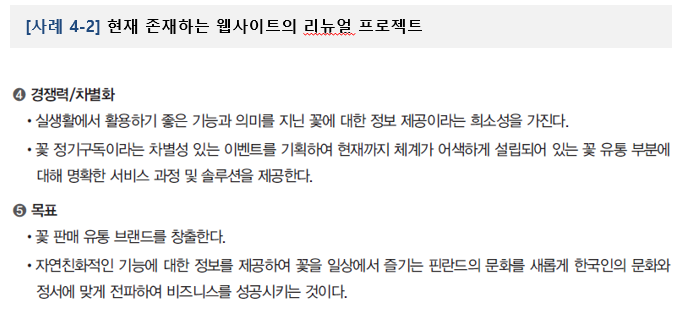
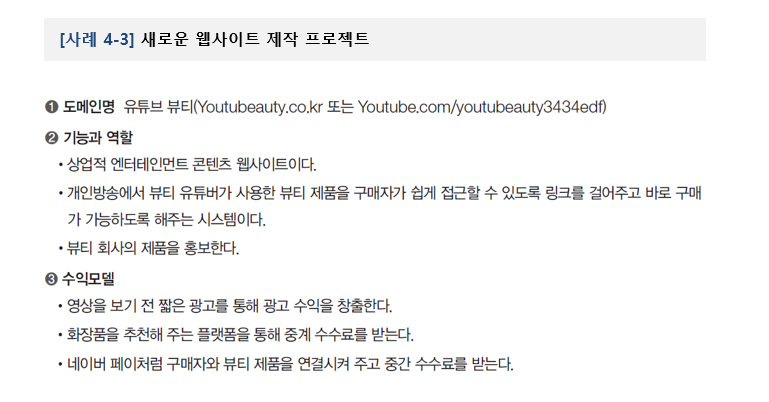
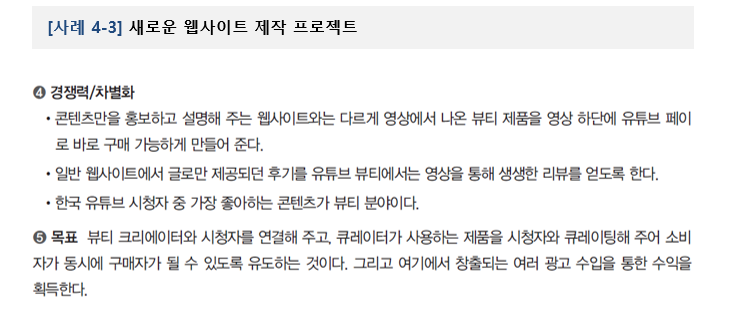
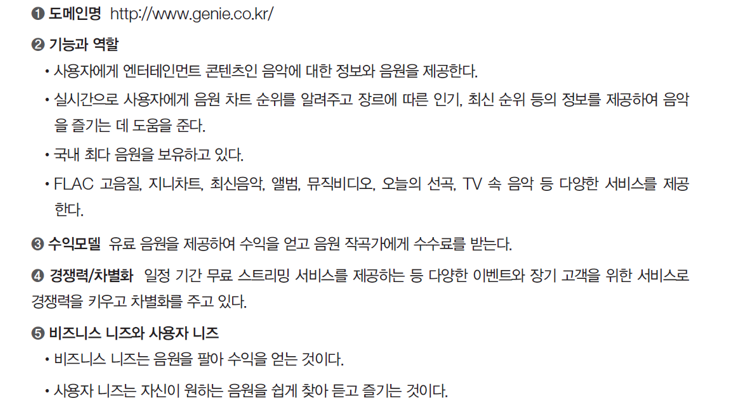
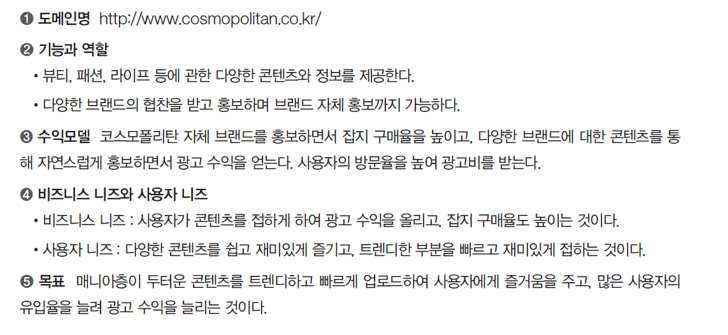
🔹 웹사이트 목적과 주요 기능을 정의한 사례
- 리뉴얼 프로젝트


- 새로운 웹사이트 제작


- 지니뮤직

- 코스모폴리탄

🔹 프로젝트 프로파일러
-
웹사이트의 목적을 좀 더 명확하게 파악하기 위하여 웹사이트 제작 전문 업체에서는 클라이언트를 대상으로 프로젝트 프로파일러를 작성하게 하는 프로세스가 있다.
08. 웹제작을 위한 가이드라인
🔹 웹 디자인 제작 방식의 변화
-
예전의 웹 디자인 제작 방식은 너비가 고정된 테이블을 기준으로 레이아웃을 구성하고 디자인 작업을 했다.
- 지금의 방식은 고정된 디자인이 아닌 콘텐츠의 크기가 자동으로 변하고 재배열된다는 생각으로 레이아웃을 구성하고 디자인 작업을 하고 있다.
🔹 픽셀에서 비율로 전환 : 콘텐츠 연출


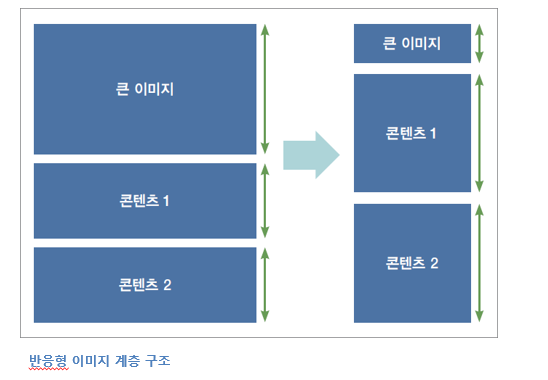
🔹 반응형 이미지 계층 구조

🔹 해상도의 이해
- 해상도는 화면이나 인쇄 등에서 하나의 이미지를 표현하는 데 몇 개의 픽셀 또는 도트로 표현되는 것인지를 나타내는 정밀도 지표
- 1인치당 몇 개의 픽셀로 이루어졌는지를 나타내는 ppi(pixel per inch), 1인치당 몇 개의 점으로 이루어졌는지를 나타내는 dpi(dot per inch) 를 주로 사용
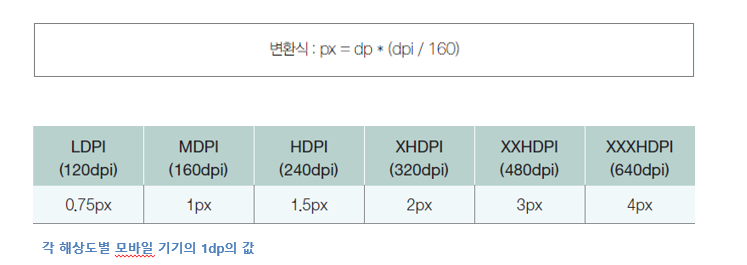
◾ dp

🔹 디자인과 콘텐츠 구성
- 플랫디자인
- 머티리얼 디자인
- 빅폰트와 패럴렉스 스크롤링
- 카드 디자인
- 콘텐츠 구성
09. 웹 페이지 레이아웃과 설계
🔹 레이아웃의 개념과 목적
- 레이아웃 : 인쇄매체를 보기 좋게 편집하고 구성하는 작업
- 레이아웃의 목적 : 미의 전달과 더불어 의사 전달의 효율성을 높이는 것
- 좋은 레이아웃이란 이것을 통해 전달하려는 내용이 보이는 사람의 눈에 잘 띄어야 하고, 글자의 가독성 역시 좋아야 한다. 효율적인 커뮤니케이션을 바탕으로 심미성을 지니고 있어야 한다.
🔹 레이아웃 영역의 정의
- 레이아웃 영역 : 글과 이미지가 페이지 안에 규칙적으로 보여지게 하는 역할을 하며, 페이지는 디자인에서 그래픽 요소를 배치시키는 뼈대라고 할 수 있다.


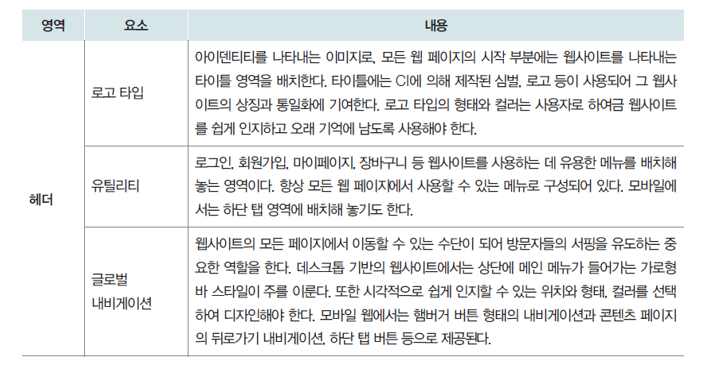
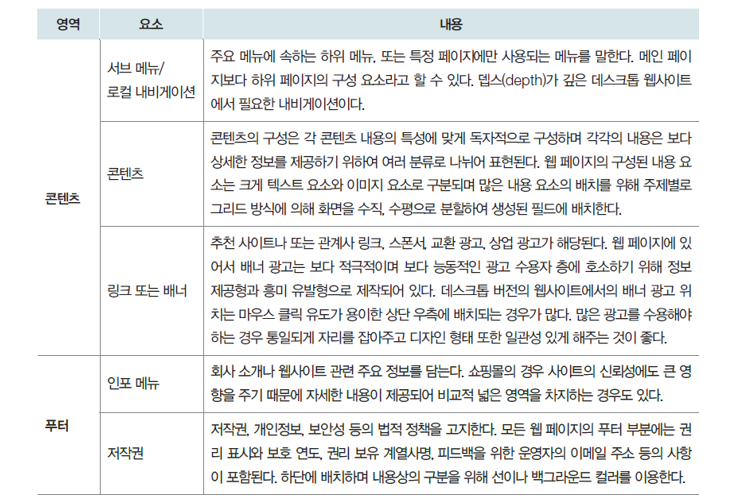
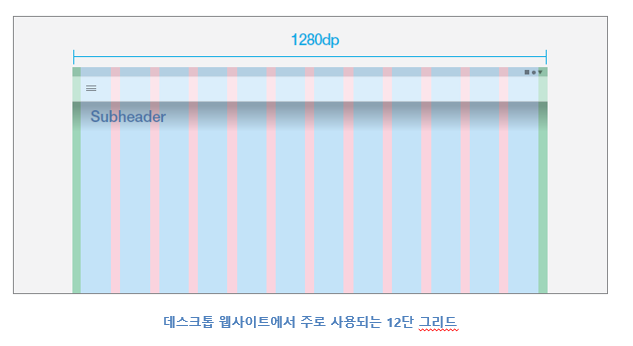
🔹 데스크톱 웹사이트의 레이아웃

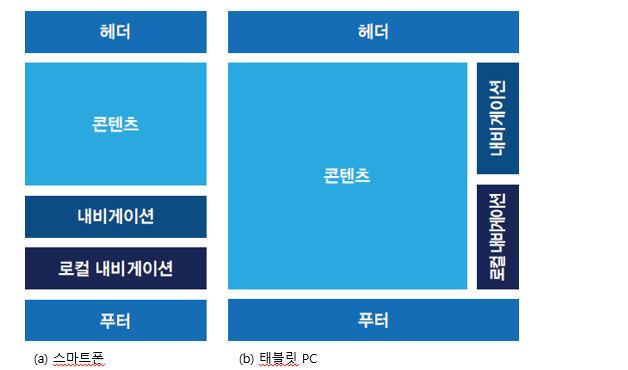
🔹 모바일 웹사이트의 레이아웃


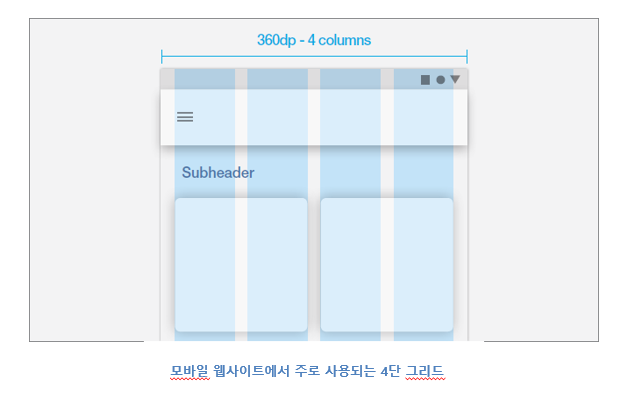
🔹 그리드 시스템
- 웹 페이지에서는 시각적 요소가 중요한데, 그리드라는 개념을 적용시키면 웹 사이트를 방문하는 사용자에게 최적의 리딩 시스템을 제공할 수 있다.


🔹 페이지 레이아웃 설계 방법
🔹 반응형 웹의 레이아웃 특징

④ 특정 장치에 최적화된 페이지로 연결되는 별도의 URL이 있으면 반응형이라고 부르지 않는다
🔹 반응형 웹의 레이아웃 기법
- 미디어 쿼리
- 유동형 그리드
- 반응형 레이아웃
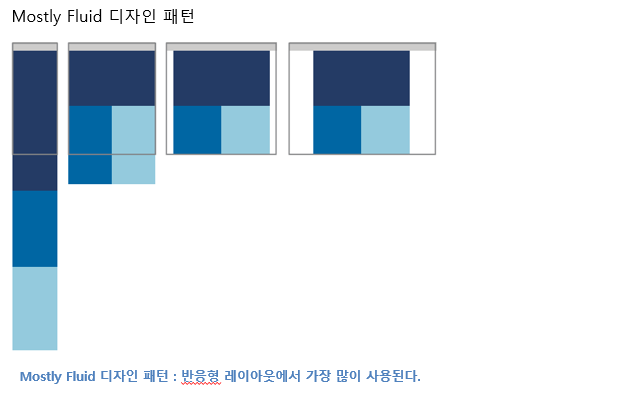
🔹 반응형 웹 디자인 패턴
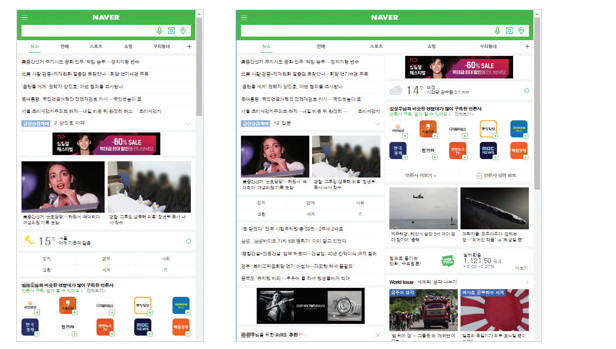
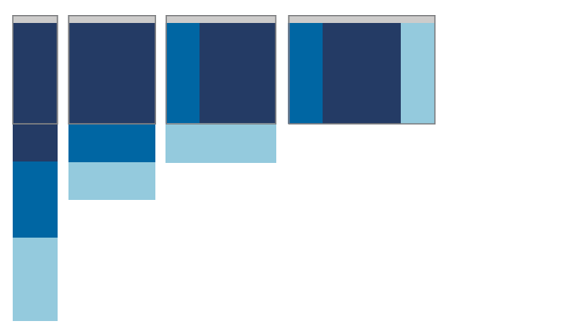
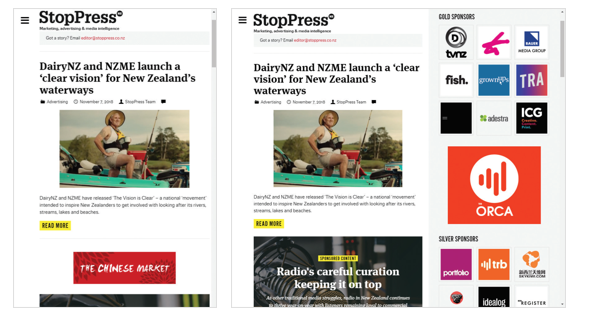
◾ Mostly Fluid 디자인 패턴 : 반응형 레이아웃에서 가장 많이 사용된다.


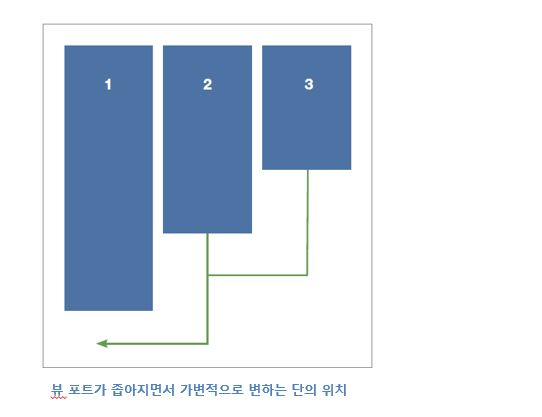
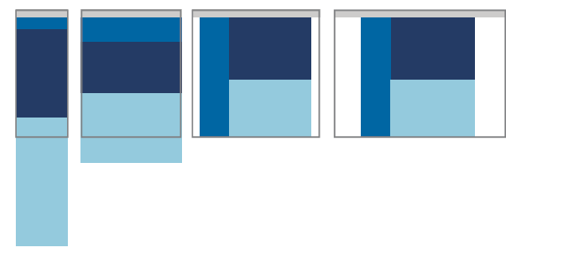
◾ Column Drop 디자인 패턴 : 반응형 웹 디자인 패턴


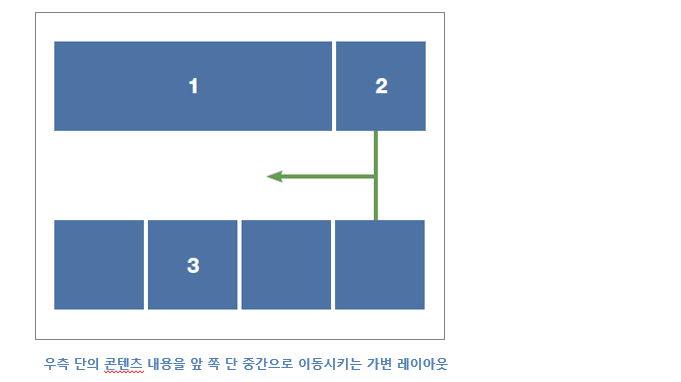
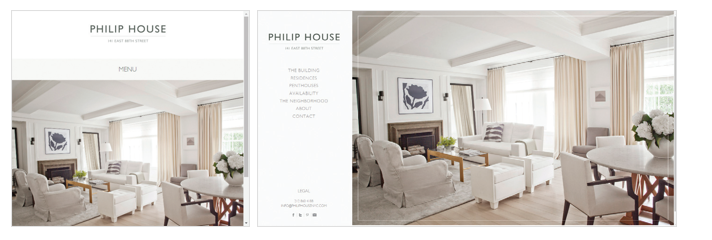
◾ Layout Shifter 디자인 패턴 : 반응형 웹 디자인 패턴


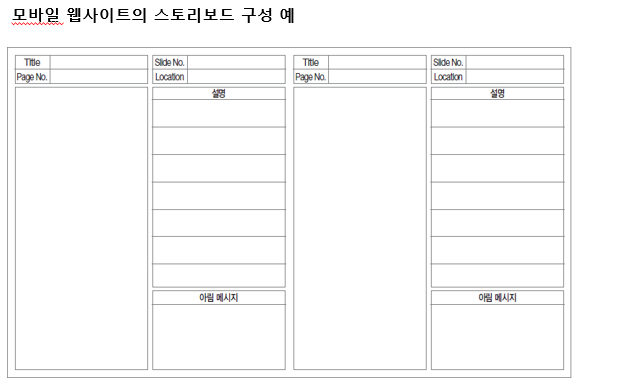
10. 스토리보드 작성
🔹 개념
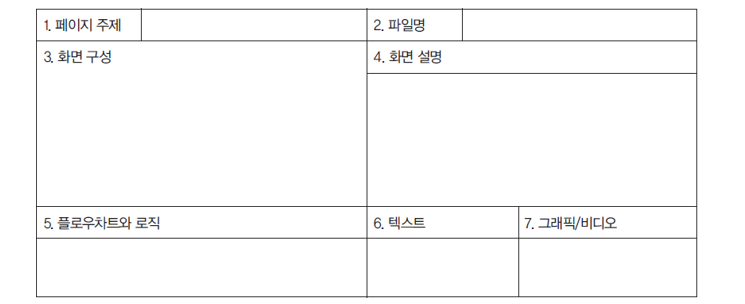
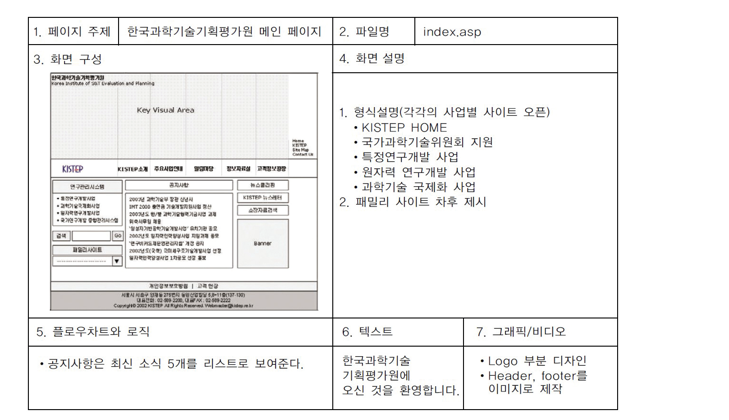
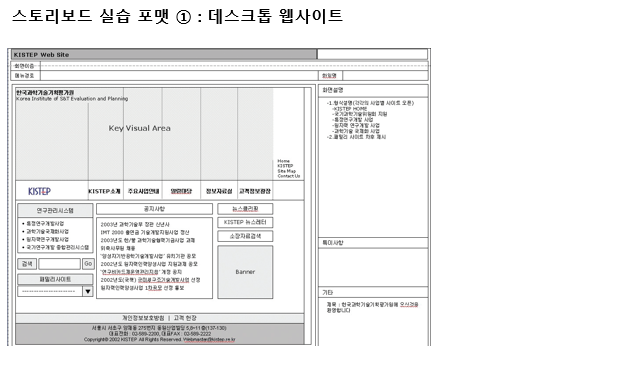
- 스토리보드는 웹 페이지의 모든 화면에 대한 구성 요소들을 설계해 놓은 계획서이다
🔹 작성 과정
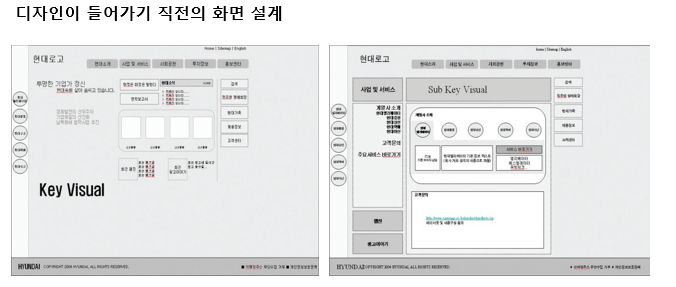
- 기획자는 스토리보드에 필요한 화면 레이아웃 및 화면 구성안에 대한 설명을 준비한 후, 웹 디자이너와 회의를 통해 스토리보드를 완성하게 된다.
🔹 구성


🔹 반응형 웹 디자인 패턴



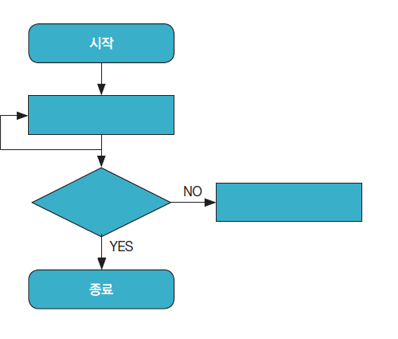
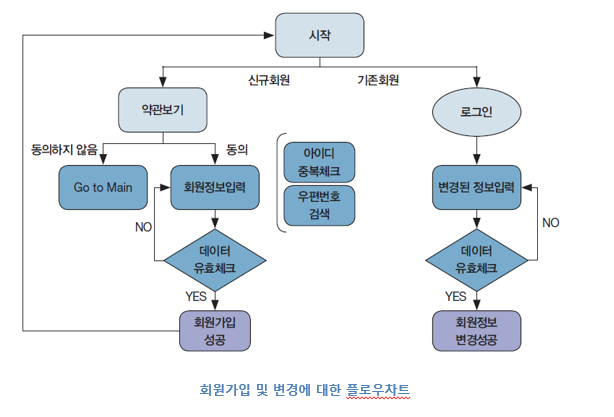
11. 플로우 차트 작성
🔹 개념
-
플로우차트란 웹사이트에 접속하여 어떠한 경로를 거치면서 내비게이션하는지 나타내는 것으로, 전체적인 웹사이트의 흐름도를 도식적으로 표현한 설계 기법 중 하나이다.
🔹 구성



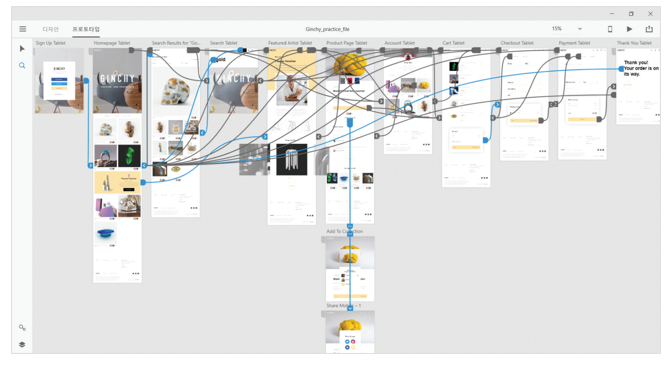
🔹 어도비 XD 로 작성한 플로우 차트

12. 프로토타이핑 개발 + 프로토타이핑 툴
🔹프로토타이핑 개념
- 프로토타입 : 원래의 형태 또는 전형적인 예, 기초 또는 표준이라는 뜻으로 HCI 분야에서는 시제품이 나오기 전 제품의 모형을 의미한다.
- 프로토타이핑 : 개발 초기에 시스템의 모형을 간단히 만들어 사용자에게 보여 주고, 사용자가 기기나 시스템을 직접 사용해 보게 한 다음 기능의 추가, 변경, 삭제 등을 요구하면 이를 즉각 반영하여 정보 시스템 설계를 다시 하는 방식
🔹프로토타입 모형의 형태
-
프로토타입은 시스템의 미완성 버전 또는 중요한 기능이 포함되어 있는 시스템의 초기 모델이라고 생각하면 된다. 이 프로토타입은 사용자의 모든 요구사항이 정확하게 반영될 때까지 계속해서 개선 및 보완된다.
-
프로토타이핑은 시스템의 초기 모델을 세우고 다듬고, 다시 세우고 다듬고 하는 반복 과정을 통해 이루어진다. 이때 무계획적인 반복 과정을 지양하고 계획된 반복 과정을 통해서 한 과정이 끝날 때마다 사용자의 요구를 정확하게 반영한 버전이 추출된다.
- 가장 큰 장점은 최종 사용자가 초기 모델을 사용하면서 평가할 수 있도록 도와주는 데 있다. 사용자는 프로토타입을 실행시키면서 장단점과 필요 없는 부분 또는 반드시 첨가해야 할 부분을 파악할 수 있다.

🔹프로토타입 장단점
- 장점 : 사용자의 강력한 쌍방향 커뮤니케이션 → 아이디어 스케치, 다양한 사람의 참여자와 영감 공유
- 단점 : 언제든 변경이 가능한 유연성이 향후 시스템의 변경이나 업데이트에서는 시간과 비용을 요구한다.
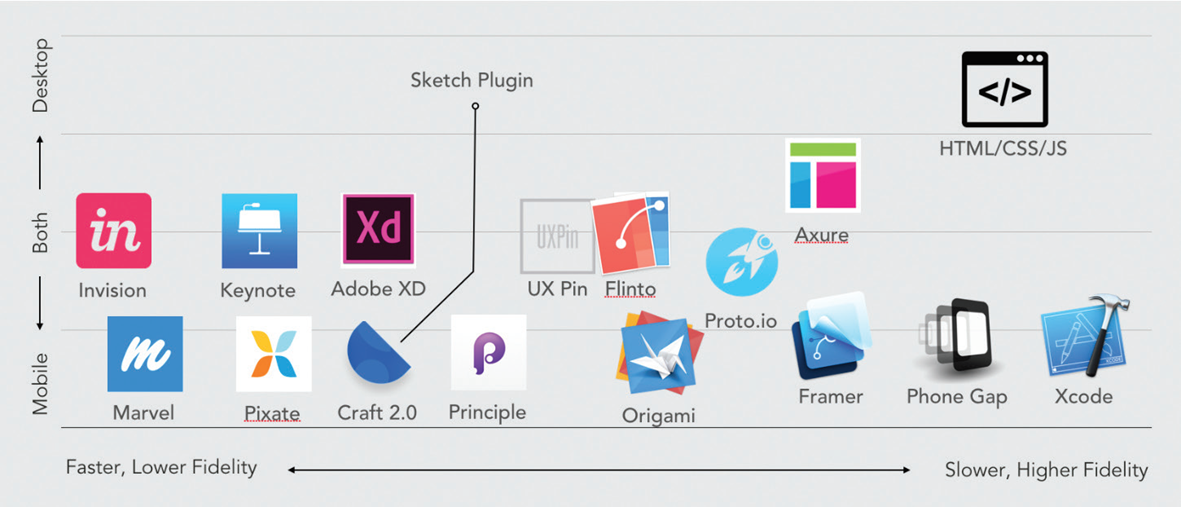
🔹프로토타입 툴

'3️⃣ Study at Univ > ○ 웹 프로그래밍' 카테고리의 다른 글
| 웹 프로그래밍[10] - Flask, bootstrap (0) | 2022.06.13 |
|---|---|
| 웹 프로그래밍[8] - Javascript (0) | 2022.06.13 |
| 웹 프로그래밍[8] - Javascript basic (0) | 2022.06.13 |
| 웹 프로그래밍[7] - CSS : flex, justify-content, align-content, order, flex-grow (0) | 2022.04.16 |
| 웹 프로그래밍[6] - CSS : Transform (모양변환), Transition (전환효과), animation, 비트맵vs벡터 이미지, 미디어쿼리 (0) | 2022.04.16 |




댓글