728x90
👀 교내 '디지털 콘텐츠 웹 프로그래밍' 수업 내용과 'Do it 인터랙티브 웹 페이지 만들기' 유튜브 강의를 통해 공부한 내용을 정리하였습니다.

📌 문서 객체 모델
◾ 문서객체 Dom (document object model)
- 자바스크립트로 html 과 css 를 제어한다 = Dom 을 제어한다
- 웹 브라우저가 HTML 파일을 분석하고 출력하는 방식
- Html 태그를 자바스크립트에서 사용할 수 있는 객체 object 로 만든 것
- 문서 객체를 조작한다는 말은 결국 태그를 조작한다는 의미이다.
◾ 기본용어
- 요소 노드 : <h1> 태그와 <script> 태그처럼 요소를 생성하는 노드
- 텍스트노드 : 화면에 출력되는 문자열

- 정적 생성 : 웹페이지를 처음 실행할 때 HTML 태그로 적인 문서 객체를 생성하는 것
- 동적 생성 : 웹 페이지를 실행중에 자바스크립트를 사용해 문서 객체를 생성하는 것 👉 자바스크립트는 동적 생성 모델로 자체적으로 웹페이지를 생성할 수 있다.
📌 문서 객체 사용 오류
◾ 오류가 발생하는 경우 : script 태그를 head 안에 넣는 경우

- html 코드는 위에서 아래로 순서대로 읽기 때문에, <body> 부분에 정의된 h1, h2 태그를 읽기도 전에 script 를 수행해버리게 되는 꼴
✔ 해결방법1

- script 태그를 body 안에 넣어주어야 오류가 발생하지 않고 잘 출력된다.
✔ 해결방법2. 이벤트 활용하기
- window.onload 라는 이벤트로 작성하면 head 안에 script 를 작성할 수 있다.

📌 문서 객체 선택
◾ 이미 존재하는 HTML 태그를 자바스크립트에서 문서 객체로 변환하는 것

1. getElementById() 메서드로 문서 객체 1개 선택

2. querySelector( ) 메서드를 사용해 문서 객체 1개 선택하기

3. querySelectorAll( ) 메서드로 문서 객체 여러개 선택하기

📌 문서 객체 조작
◾ 글자조작
- 글자 속성 : 문서 객체 내부에 있는 글자를 조작할 때 사용


◾ 스타일 조작
- 자바스크립트로 CSS 속성 값을 추가, 제거, 변경 가능


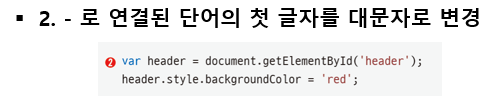
- 스타일 식별자 변환

- 스타일 조작


◾ 속성조작

1. img 태그 속성 조작하기

2. body 태그 속성 조작하기 ⭐


📌 이벤트 : 클릭, 마우스 오버 등
◾ 용어정리
- event property : onload
- event name 또는 event type : on 을 제외한 load
- event listener 또는 event handler : 이벤트 속성에 넣는 함수 (addEventListener)

◾ 이벤트 모델
- 문서객체에 이벤트를 연결하는 방식

1. 인라인 이벤트 모델

2. script 태그에 인라인 이벤트 모델

3. 이벤트 객체 사용

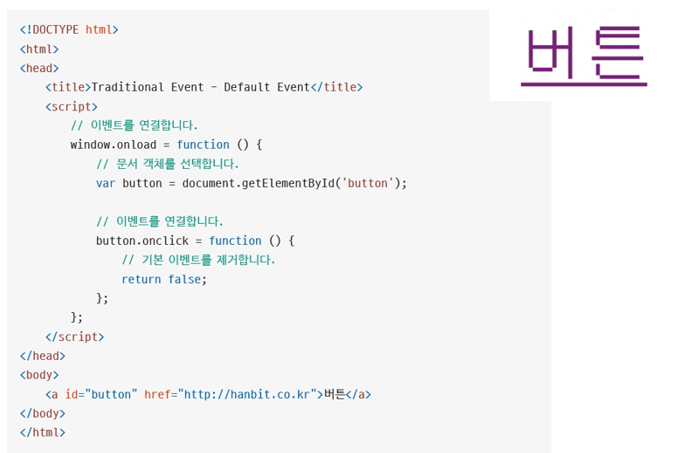
4. 기본 이벤트 제거

728x90
'3️⃣ Study at Univ > ○ 웹 프로그래밍' 카테고리의 다른 글
| 웹 프로그래밍[10] - Flask, bootstrap (0) | 2022.06.13 |
|---|---|
| 웹 프로그래밍[9] - 웹기획 (0) | 2022.06.13 |
| 웹 프로그래밍[8] - Javascript basic (0) | 2022.06.13 |
| 웹 프로그래밍[7] - CSS : flex, justify-content, align-content, order, flex-grow (0) | 2022.04.16 |
| 웹 프로그래밍[6] - CSS : Transform (모양변환), Transition (전환효과), animation, 비트맵vs벡터 이미지, 미디어쿼리 (0) | 2022.04.16 |




댓글